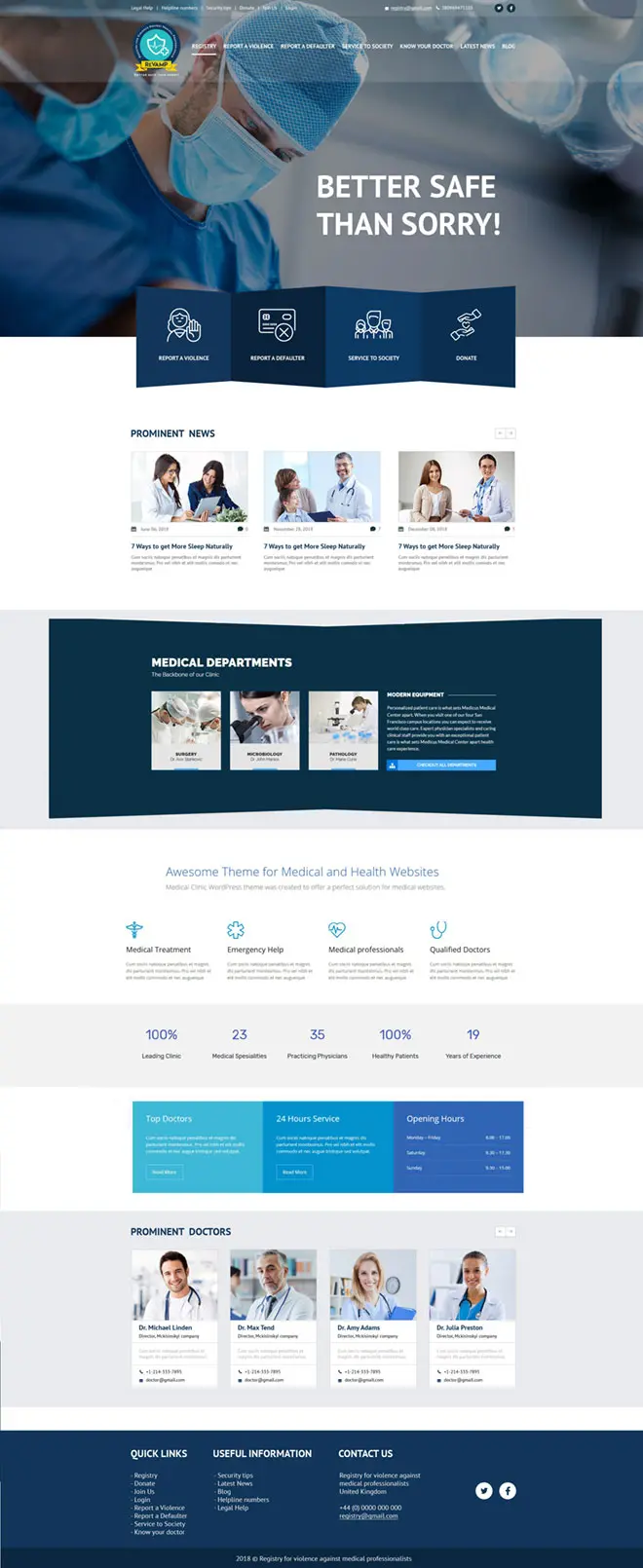
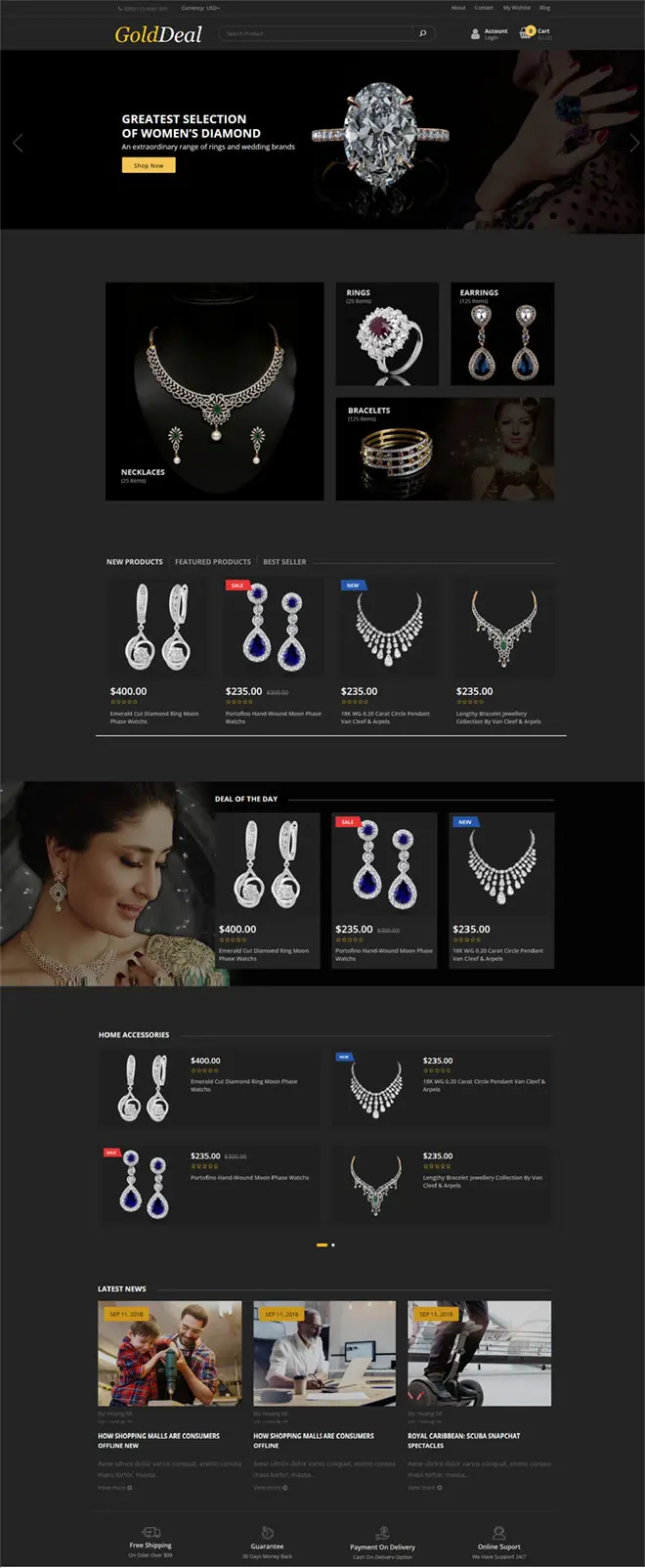
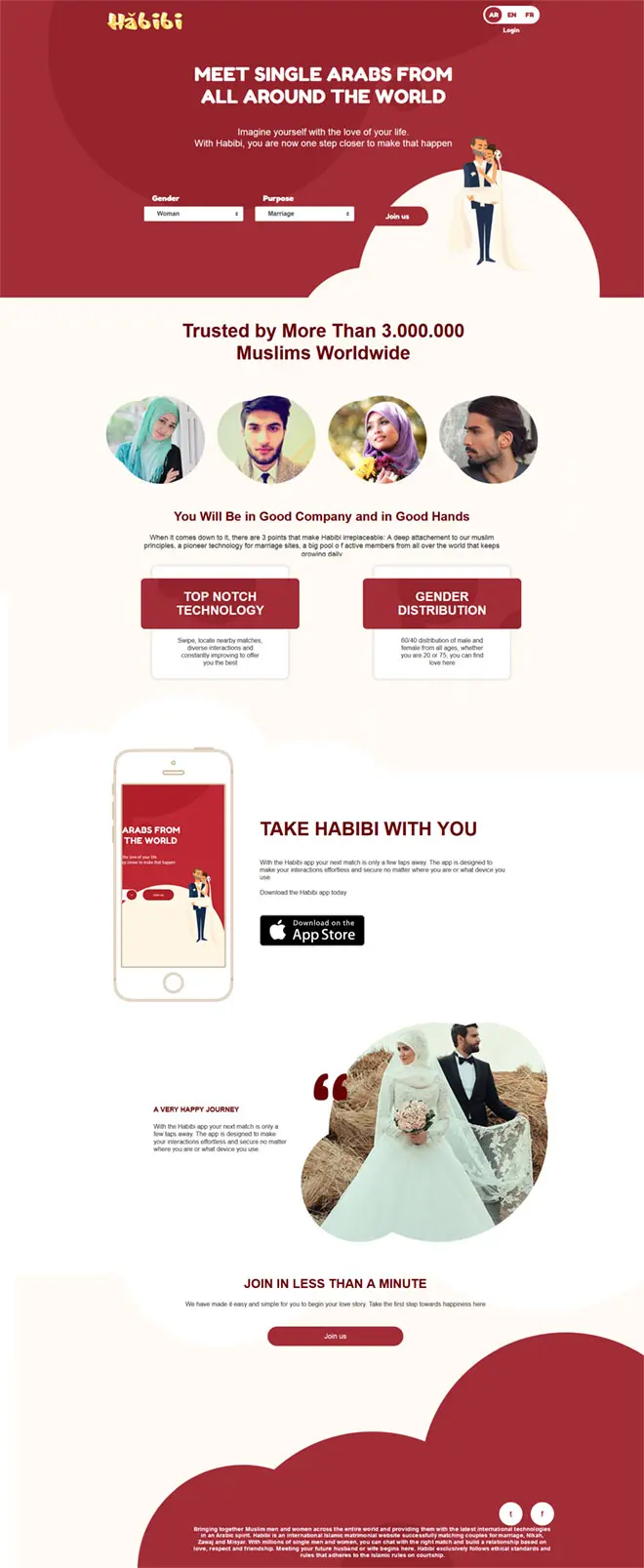
Webbook makes user-friendly landing page design and development, and they works on all browsers and devices.
The main purpose is convincing a visitor to sign up, buy product or service. We implement creative animations for highlighting the product or service advantages and integrate marketing tools, other useful softwares to collect the analytic information for future marketing goals.