Графічний дизайн
Поспілкуйтесь з нашою командою, щоб почати свій дизайн-проект вже сьогодні!

Веб дизайн / UI/UX
Цей пакет підходить для проектування макетів веб-сайтів та створення прототипів каркасів на основі принципів UI / UX.

Мобільний дизайн
Цей пакет підходить для розробки макетів для мобільних додатків або адаптивної версії веб-сайту (як для планшетів, так і для мобільних версій).

Дизайн брендингу
Цей пакет підходить для оформлення брендбуку. Він включає місію бренду, логотип, марку, кольори, типографіку тощо.

Дизайн логотипу
Цей пакет підходить для дизайну логотипу. Він включає в себе кілька концептуальних дизайнів логотипів, колірних палітр і схем, розмірів і пропорцій.

Готові Плани
Дизайн сайту
UI/UX
- Картки та макети PSD (7 сторінок)
- 2 раунди перегляду
- Вихідні файли у форматах .psd та .png.
Мобільний
дизайн
- Макети (6 сторінок або екранів)
- 2 раунди перегляду
- Вихідні файли в форматах .psd і .png.
Дизайн
брендингу
- Дизайн логотипу
- Посібник з бренду
- Дизайн візитної картки
- Дизайн бланка
- Дизайн продукту
- Вихідні файли у форматі .pdf
Дизайн
логотипу
- 3 концепції логотипу
- Кілька кольорових схем
- Версія у відтінках сірого
- 2 раунди перегляду
- Вихідні файли представлені у форматах .ai, .png, .eps, svg.
UI/UX дизайн веб-сайту з порадами зі створення видатного веб-сайту компанії
Важливо враховувати, як користувачі будуть взаємодіяти з вашим веб-сайтом і переконатися, що все організовано правильно.
Створення досвіду користувача, що підвищує репутацію вашого бізнесу, може стати поштовхом, необхідним для просування вашої компанії на новий рівень.
Якщо ви власник малого бізнесу, ви вкладаєте величезні зусилля та час у керування своєю компанією.
Багато власників несуть відповідальність за кілька областей;
- Включаючи професійний розвиток,
- інтернет-магазини електронної комерції,
- бухгалтерський облік,
- стратегії управління,
- маркетинг,
- продаж та обслуговування клієнтів.
Зі збільшенням кількості клієнтів, які шукають товари та послуги в Інтернеті, вашому веб-сайту слід приділяти таку ж увагу, як будь-якому іншому важливому аспекту вашої компанії.
Робота в партнерстві з агентством або дизайнером – це фантастичний спосіб заощадити час
та енергію на створення веб-клієнтського досвіду, який ви хочете, щоб ваші клієнти мали.
Як визначити, чи охоплені всі основні аспекти веб-дизайну для бізнесу і чи є у вашого потенційного партнера здібності?
UI/UX дизайн сайту. У чому різниця між UI та UX?
Потрібно знати дві ключові особливості веб-дизайну: UX та UI.
Вони можуть звучати схоже, але не треба думати, що вони ідентичні.
Вони відрізняються та вносять різні елементи у загальний дизайн.
Інтерфейс користувача відноситься до користувальницького досвіду.
Це все невеликі місця для зустрічей між людиною і комп’ютерною програмою або, у даному випадку, вашим сайтом.
Інтерфейс є набір меню або команд, який дозволяє користувачеві взаємодіяти з програмним забезпеченням.
Дизайн інтерфейсу користувача визначає, наскільки легко і просто користувач може зробити те, що він хоче зробити на вашому сайті.
Дизайн інтерфейсу користувача схожий на меблі, фарбу і маленькі елементи, які передають атмосферу будинку.
UX — це те, що використовується для опису досвіду користувача.
Ця частина веб-дизайну включає аналіз та логіку для аналізу та планування взаємодії користувача з продуктами, системами та послугами.
Він включає зручність використання, а також дизайн, навігацію і враження.
Тобто йдеться про створення приголомшливого веб-дизайну.
UX-дизайн подібний до плану будинку з його контурами.
Найкращий спосіб полегшити людям орієнтування в будинку — це перейти з однієї кімнати в іншу.
UI/UX дизайн веб-сайту. Як ваш веб-сайт допомагає клієнтам рухатися по вашій воронці продажів.
Як UX та UI інтегруються при розробці веб-сайтів, основні переваги інвестування у такі види дизайну та найкращі практики для створення успішного бізнес-сайту.
Для більшості власників малого бізнесу їх веб-сайт є онлайн-портфоліо, яке дає більше інформації про вашу компанію, цінності вашого бізнесу, його переконання і ваші послуги або продукти.
Ви знали, що 75% людей оцінюють надійність веб-сайту за його зовнішним виглядом?
Тому дуже важливо мати будь-які знання про UX дизайн та інтерфейс користувача, щоб зрозуміти, як вони працюють.
Тим не менш, комбінуйте їх, щоб переконатися, що ваш веб-сайт досягає ваших бізнес-цілей.
Найголовніше, чого ви дійсно не хотіли б, щоб ваш веб-сайт став жертвою помилок веб-дизайну, які можуть зашкодити продажам.
Давайте почнемо! Як створити UI/UX дизайн веб-сайту, який сприятиме розвитку вашого бізнесу.
Як UX та UI працюють разом у веб-дизайні.
Перший крок — дізнатися значення цих двох термінів і те, наскільки вони застосовні до бізнесу вашого веб-сайту.
Кожен UX та UI – це окремі дисципліни дизайну, які мають загальну спрямованість, яку можна використовувати для створення основи для фантастичного кінцевого продукту.
Не буде перебільшенням сказати, що UX і UI – це два різні аспекти процесу веб-дизайну, і жоден з них не є достатнім без іншого.
З погляду їх характерних рис важливо представити ці дві дисципліни як різні організаційні ролі.
UX можна описати як більш кероване даними уявлення про те, що користувач відчує на вашому сайті.
UI враховує шаблони проектування і найдрібніші деталі.
Крім того, UI дизайн – це створення приємного вигляду, а UX дизайн – простота використання.
UX можна описати як поняття чи відчуття, якє обіцяє плавність, чуйність та загальну мету сайту.
Однак інтерфейс користувача включає елементи, інструменти, технічні тонкощі і цифрові інтерфейси, які безпосередньо пов’язані з процесом проектування.
Послуги UI/UX дизайну веб-сайтів є основною причиною для інвестицій у веб-сайт
Період після пандемії може стати ідеальним моментом для інвестицій у UX дизайн.
Клієнти та відвідувачі зосереджуються на зручних для користувача сайтах, а останні зміни Google алгоритму були зосереджені на показниках ранжування UX дизайну.
Користувальницький досвід веб-сайту визначає ваше місце у результатах пошуку.
Припустимо, ви хочете створити свій перший веб-сайт або хочете краще дізнатися про цю область.
У цьому випадку ми розбираємо та пояснюємо 4 із загальновживаних і заплутаних поняття у наші дні:
- UI (інтерфейс користувача),
- UX (користувацький досвід),
- веб-дизайн,
- розробка.

Як власник компанії чи бізнесу ви зрозумієте, що означає кожне поняття.
Тим не менш, ви також маєте визначити на якому з них вам слід зосередитися найбільше.
5 основних принципів якісного UI/UX дизайну веб-сайту
Давайте почнемо з деяких загальних визначень, які допоможуть спочатку полегшити вашу плутанину і надати деякий контекст, перш ніж приступити до глибокого дослідження.
Веб-дизайн – це всеохоплююче визначення всього, що стосується дизайну зовнішнього вигляду та функціональності сайту.
UI та UX дизайн – це інші підобласті веб-дизайну.
Веб-розробка – це технічний аспект створення веб-сайту з акцентом на код.
Веб-розробку можна додатково розділити на «фронтенд» та «бекенд», як зазначено нижче.
Інтерфейс користувача (UI)
Дизайн інтерфейсу користувача (UI) —це специфікація, що стосується інструментів, які користувачі використовують для взаємодії з веб-сайтами чи програмами, зокрема кнопок і елементів керування жестами.
Досвід користувача (UX)
UX — це ще одна спеціалізована область веб-дизайну, яка фокусується на поведінці та досвіді користувача під час користування веб-сайтом або програмою.
UX-дизайн охоплює різні аспекти, але розглядає їх з погляду кінцевого користувача.
Як бачите, ці області є винятковими і багато у чому перетинаються.
Дизайн та розробка для Інтернету – дві сторони однієї медалі.
UI дизайн значно впливає на UX дизайн, а веб-розробка допомагає їм усім.
Справа не стільки в тому, яка сфера виконує конкретні завдання, скільки в тому, як кожна партія розглядає ту саму роботу з іншої точки зору.
Наприклад, розглянемо час завантаження – загальну проблему для всіх веб-сайтів.
Який найкращий спосіб упоратися з часом завантаження?
UI/UX дизайн.
Якщо веб-сайт завантажується повільно, можливо, на ньому занадто багато контенту або сторінка занадто складна.
Можна стиснути зображення, змінити чі експоптувати активи, обрізати непотрібний вміст.
Розробка в Інтернеті:
Щоб завантажувати контент швидше, можна розглянути більш ефективне стиснення файлів, щоб зменшити розмір файлів, що використовуються на сайті.
Ви також можете використовувати спрайти CSS, які заощаджують пропускну здатність або навіть мережу доставки контенту від збільшення швидкості завантаження у певних географічних регіонах.
Інтерфейс користувача має реагувати якомога швидше, а також бути досить простим, щоб взаємодія здійснювалася негайно.
UX: ймовірність того, що користувач “відскочить” (залишить ваш сайт протягом декількох секунд), збільшується зі збільшенням часу завантаження вашого сайту.
Тому дуже важливо скоротити час завантаження головної та цільових сторінок, перш ніж вирішувати проблему на всьому сайті.
В ідеальному сценарії наявність фахівця або групи експертів у кожній області гарантує, що експерт зможе оглянути ваш сайт з усіх боків.
Проте бюджетні обмеження можуть призвести до вибору одного з них або найму фрілансерів для кожного проекту.
Бувають випадки, коли ви стикаєтеся з людьми, які стверджують, що вміють усе.
Дизайнери, які також вміють писати код можуть претендувати на універсальне рішення.
Однак вони не такі ефективні, як два різних експерти (хоча іноді це може бути найкращим варіантом для вас для запуску простого веб-сайту).
Підкатегорії веб-дизайну включають UI та UX, а також інші цікаві абревіатури, такі як:
- IA (інформаційна архітектура), яка займається навігацією та відображенням сайту.
- CRO (оптимізація коефіцієнта конверсії)
Це процес точного налаштування інтерфейсу веб-сайту для збільшення кількості продажів, реєстрації або будь-яких інших конкретних дій.
Існує безліч підкатегорій і нові розробляються щодня.
Оскільки веб-дизайнери намагаються знайти кращу роботу на більш конкурентному ринку.
Загалом веб-дизайн пов’язаний з естетикою та функціями веб-сайту.
Ця область нерозривно пов’язана з графічним дизайном на всіх рівнях.
Вона працює з використанням тих самих принципів дизайну для візуальних повідомлень.
Дизайнери інтерфейсу користувача мають різні здібності як веб-дизайнери, деякі використовують ці імена для позначення їх.
UI та UX дизайн часто групується, тому що це дві важливі спеціалізації.
UX зазвичай розглядається як спеціальність у різних професіях, які не пов’язані з дизайном, таких як менеджер продуктів.
Ці люди допомагають, коли це потрібно. Однак пам’ятайте, що майстер на всі руки не є майстром всього.
Вони можуть бути досвідченими в різних галузях, але, ймовірно, у них буде ступінь тільки в одній, а може, й у ніякій.
Також важливо розрізняти програми та веб-сайти, мобільні пристрої та настільні комп’ютери. Кожен працівник є спеціалістом у своїй галузі.
Наприклад, деякі розробники мають більше досвіду створення мобільних веб-сайтів.
На противагу цьому, інші присвятили себе мобільним додаткам і не розглядають веб-сайти.
Багато збігів.
Однак, коли ви шукаєте найму для конкретного завдання, переконайтеся, що кандидати можуть впоратися з ним.
Хто з цих експертів може допомогти вам у досягненні ваших бізнес-цілей?
Що ви повинні врахувати, коли ви їх наймаєте?
Давайте розглянемо детальніше кожен прямо зараз.
Веб-дизайн
«Веб-дизайн» – це слово, яке трохи застаріло і походить від того часу, коли одна людина відповідала за всі елементи дизайну веб-сайту.
За сучасними мірками, щоправда, поняття «веб-дизайнер» може бути дещо розпливчастим.
Однак сьогодні, завдяки розвитку технологій та зростаючим знанням у галузі мистецтва,
ми можемо мати безліч підрозділів.
Однак веб-дизайн виходить за межі графічного дизайну.
Під час роботи з додатками або веб-сайтами дизайнери повинні знати, як їх використовувати,
їх технічні обмеження та цифрові тенденції, а також очікування користувачів, що регулярно змінюються.
Крім того, існує певний рівень бізнес-експертизи у веб-дизайні.
Дизайнери повинні розуміти стратегії цифрового продажу, наприклад, де розмістити кнопку «заклик до дії» (CTA), щоб стимулювати продажі та стимулювати підписку електронною поштою.
Вигляд веб-сайту може суттєво вплинути на поведінку користувачів.
Тим не менш, оскільки це складно, окремі дизайнери розуміються на цьому краще, ніж інші.
Веб-дизайнер піклується про традиційні проблеми дизайну, такі як;
- типографіка та колір поряд з цифровими проблемами,
- вибір найбільш привабливого дизайну для різних розмірів екрану.
- знання ділових концепцій закриття та ведення для дизайну,
- створення дизайну, який зробить заклик до дії більш привабливим.

UI/UX дизайн, робота дизайнера може включати створення іконок, графіки або кнопок для інтерфейсів з нуля, що спирається на досвід цього всього.
Найкращі практики UX для власників веб-сайтів
Веб-розробка
Розробка та дизайн для Інтернету можуть відрізнятися за допомогою кодів.
Фаза розробки це коли все стає технічним.
Тим не менш, найприємніше те, що вам не потрібно знати, про що говорять розробники, так само як вони (хоча знати основи корисно).
Веб-розробка поділяється на дві великі категорії:
Зовнішній інтерфейс (webookstudio.com) означає код, який використовується для визначення того, як веб-сайт (або програма) відображатиметься на екрані.
Розробники зовнішнього інтерфейсу несуть відповідальність за втілення ідеї веб-дизайнера у життя, використовуючи комп’ютерні мови, такі як HTML, CSS та JavaScript.
Не все, що задумав дизайнер, можливо, тому фронтенд-розробник часто працює в тандемі з дизайнером.
Серверна частина це «зовнішня частина», що витягується із цифрової системи ресурсів, що зберігаються на серверах.
Внутрішній розробник відповідає за керування прихованими ресурсами, кодуючи дані бази даних та забезпечуючи доставку даних.
Використовуються такі мови, як:
Так само розробник повного стека займається як внутрішньою, так і зовнішньою розробкою.
Іноді це хороша альтернатива для стартапів, які не можуть платити за більш ніж одного працівника.
Однак ідеальним сценарієм є наявність групи розробників із різними областями знань.
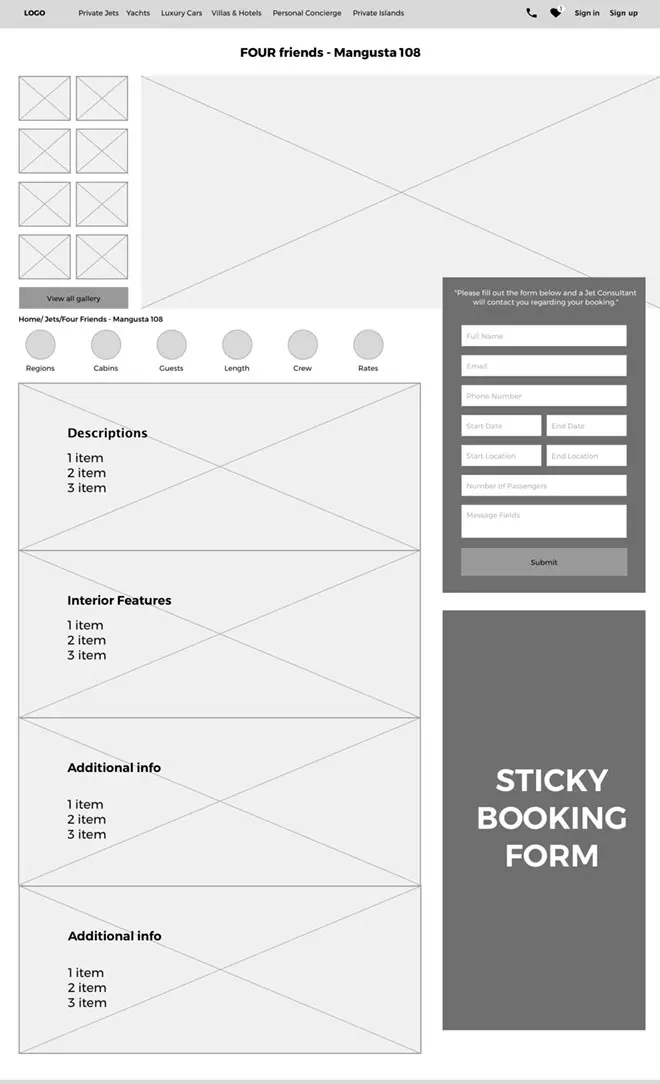
UI/UX дизайн веб-сайту створює середовище для контенту.
Перш ніж приступити до будівництва, необхідно спроектувати відповідну кількість дверей, кімнат та вікон!
Почніть проект редизайну, зберіть контент, який у вас є та визначіть той, який вам знадобиться.
Зміст має бути керівним принципом інформаційної архітектури.
Ви не захочете вибирати естетику та намагатися розмістити свій контент у незручних місцях!
Якщо ви думаєте про редизайн веб-сайту, почніть з концепцій, які будуються на основі контенту.
Вивчіть поточний та запланований контент, перш ніж представити реальний прототип UX, щоб показати, в якому напрямку він має бути.
Підходи, які орієнтовані на контент, враховують зміни сторінки та загальний потік сайту.
Ефективний спосіб сформулювати план UX дизайну для вашого сайту – зрозуміти потреби відвідувачів.
Що змусило їх відвідати ваш сайт?
Чого вони мають досягти і як ви можете допомогти їм у цьому?
Наприклад, ви можете проводити опитування за допомогою чат-ботів, або телефонів, або розміщувати опитування на своєму сайті.
Таким чином, ви можете спілкуватися з активними користувачами та швидко збирати їх відгуки.
Найкращий UX-дизайн – це створення позитивного результату.
Все впирається у зручність використання.
Успішна UX-стратегія може вимагати від вас відмовитись від деяких непотрібних елементів дизайну, щоб звільнити місце для швидкості, легкості та простоти.
Найчастіше цей метод також враховує базу користувачів.
Основна мета кожного UX-дизайну повинна полягати в тому, щоб приймати рішення простіше та швидше.
Перш ніж заповнювати форми, подивіться поради нижче!
Кожне поле, яке користувач повинен заповнити, є крихітною перешкодою для конверсії, оскільки для надання особистої інформації потрібні зусилля та бажання.
- Скоротіть кількість форм,
- закликів,
- та подібних елементів,
- особливо якщо вони лише починаються.
Чим більше інформації, яку людина має заповнити та поділитися, тим складнішим стає процес.
Відмінний UX-дизайн запитує лише найважливішу інформацію, необхідну для початку розмови з клієнтом.
Послуги з UI/UX дизайну веб-сайтів, основні причини для інвестицій у дизайн
Стиль інтерфейсу користувача (UI) – це інтерфейс між користувачами і вашим сайтом.
Три основні переваги інвестування у дизайн інтерфейсу користувача:
- Створення фірмового інтерфейсу – це процес прийняття рішень,
- включаючи колір,
- стиль кнопок і типографіку.
Таким чином, якість вашого дизайну інтерфейсу користувача є потужним уявленням іміджу вашої компанії!
Інтерфейс користувача вашого веб-сайту повинен миттєво відображати:
- тон,
- цінності,
- культуру та багато іншого вашої компанії,
- перетворюючи відвідувачів на клієнтів.
У наведеному вище абзаці інтерфейс користувача задає тон. Непридатний інтерфейс користувача може перешкодити конверсіям.
Зручний інтерфейс користувача підштовхне людей до конвертації, встановлення контактів і купівлі.
Бренди з теплим або стимулюючим дизайном інтерфейсу користувача більш популярні серед людей.
Вони можуть призвести до вищого відсотка конверсій.
UI/UX дизайн. Як підвищити утримання клієнтів.
Поряд із залученням більшої кількості відвідувачів на ваш сайт і підвищенням їх лояльності, функціональний дизайн інтерфейсу користувача також може допомогти бренду зберегти клієнтів.
Добре продуманий інтерфейс користувача включає елементи веб-сайту, які викликають приємний або позитивний емоційний відгук, який може призвести до повторного відвідування.
Кращі практики інтерфейсу користувача для власників веб-сайтів
У той час як UX надає місце для зберігання вашого вмісту, дизайн користувальницького інтерфейсу — це малювання, декорування та заповнення простору цінними джерелами.
У цьому методі дизайн інтерфейсу користувача слідує дизайну, який розроблено згідно з UX, щоб бути привабливим.
Це робить досвід більш комфортним, продуктивним та приємним для гостей.
Обов’язково позначте кроки до конверсії, перш ніж приступати до розробки або редизайну свого веб-сайту.
Це дозволить легко орієнтуватися у подорожі кожного користувача.
Ця стратегія є однаково важливою для підприємств, які продають B2B продукти або електронну комерцію.
Оскільки вона направляє користувачів по воронці продажів, надає привабливу інформацію та альтернативи навігації.
Немає нічого більш ефективного, ніж стратегія бренду для дизайнерів інтерфейсу користувача (або будь-якого іншого співробітника у вашій організації, який створює відеоконтент), ніж наявність стратегії бренду, яка включає у себе рекомендації щодо ідентичності.
Це допоможе розробити єдиний дизайн.
Чистий і сучасний макет інтерфейсу користувача повинен включати у себе не тільки цільову сторінку, а також:
- внутрішні сторінки,
- шаблони повідомлень у блогах,
- веб-елементи.
Це може допомогти створити однаковий стиль та зовнішній вигляд на кожній сторінці, будь то основний сайт, інформація про продукт або цільова сторінка веб-сайту, що налаштовується для відображення цифрової реклами.
Плануйте дизайн інтерфейсу користувача для більш короткого періоду часу.
Сучасні користувачі, як правило, переглядають інформацію із середньою тривалістю концентрації уваги у вісім секунд.
Таким чином, більшість веб-контенту, який ви пишете, сканується, а не читається.
Для цього потрібні прості елементи дизайну, які допоможуть тим, хто сканує: легке прокручування.
Варіанти кліків, мінімалістичні інтерфейси, чіткіші заголовки та чітко визначені CTA.
Надійна стратегія дизайну інтерфейсу користувача полягає в тому, щоб уникати яскравих зображень або відео і компонентів, які можуть уповільнити швидкість завантаження сторінок.
У той час як примхи і гострі відчуття можуть спокусити читача, простота — найкращий варіант у дизайні інтерфейсу користувача, а також у вашому SEO.
У випадку з дизайном інтерфейсу користувача експерименти зі стратегіями можуть мати неприємні наслідки.
Ваші постійні відвідувачі та ваші клієнти знайомі з певною послідовністю CTA або елементами навігації та стилів меню на кожному веб-сайті, який вони відвідують протягом дня.
Припустимо, ви не бажаєте створювати щось нове, щоб продемонструвати інноваційний метод мислення вашого бренду.
І тут немає сенсу змінювати стандартні деталі.
Будь-які зміни або недоречні доповнення до встановленого шаблону можуть порушити плавність процесу та коштувати вам продаж.
UI/UX дизайн веб-сайту. Як вибрати зразкову послугу дизайну?
При виборі послуги дизайну веб-сайту важливо враховувати наступні фактори:
- досвід компанії в розробці веб-сайтів,
- навички команди у розробці інтерфейсів користувача,
- їх підхід до дизайну та розробки,
- рівень налаштування, який вони готові запропонувати,
- діапазон ціни, у якому вони хочуть працювати.

Послуги з UI/UX дизайну веб-сайтів бувають різних форм та розмірів, і вибір того, що відповідає вашим потребам, може бути складним завданням.
Ось кілька порад про те, як вибрати ту, яка підходить саме вам:
- Враховуйте досвід компанії. Переконайтеся, що компанія має досвід розробки веб-сайтів.
- Щоб охопити більше людей і завоювати довіру до бренду,
- вам необхідно обслуговувати різних користувачів, яким потрібен ваш сайт.
- Авторитетна фірма веб-дизайну може допомогти вам у визначенні доступного дизайну.
Webbook Studio – це компанія, що займається веб-дизайном та розробкою.
Наша команда UI/UX веб-дизайну має винятково креативні ідеї, майбутню продуктивність Mordan і найуспішніший метод реалізації, застосовуваний у великому чи малому бізнесі.
Експерт знає своє планування дій при реалізації вашого веб-сайту або
- компанії,
- інтернет-магазину,
- особистих, бізнес-профілів і т.д.
Все, що ви хочете!
Не соромтеся зв’язатися з нами. Команда Webbook Studio завжди підтримує та допомагає вашим потребам.
Бажаєте, щоб ваш сайт виглядав чудово, але не знаєте як?
Webbook Studio
Найкраща компанія веб-дизайну, яка робить швидко та доступно!
Отримайте ідеальний інтерфейс користувача для вашого сайту!
Який із них мені потрібний найбільше?
Ви повинні вміти відрізняти веб-дизайн від розробки, і ви знаєте, що різниця між UI і UX не така точна, як між UI плюс UX.
Питання в тому, на якому з них слід зосередитися, якщо у вас немає ресурсів, щоб знайти експертів, які допоможуть з усіма ними?
На це питання немає універсальної відповіді.
Оскільки ці області мають справу з різними аспектами, все залежить від конкретних потреб вашого бізнесу.
Коли ви враховуєте свої цілі та слабкі сторони, є ймовірність, що вам знадобиться один фахівець більше, ніж інший.
Щоб допомогти вам зрозуміти, що вам потрібно найбільше визначити, що є найважливішим.
Ось перелік проблем, які кожна область вміє вирішувати.
Знайдіть найбільші перешкоди нижче, а потім завітайте у відповідне поле у пошуках рішення.
Якщо на сайті вже є місце, ви можете провести кілька тестів з користувачами перед запуском, щоб визначити, з якими проблемами стикаються поточні користувачі.
Веб-дизайн
- Сайт не адаптивний (це означає, що він погано відображається на смартфонах).
- Сайт виглядає старомодним.
- Низькоякісна графіка.
- Ваші клієнти не будуть відвідувати ті місця, які ви хотіли б показати.
- Час проведення користувача на сторінці занадто малий.
Веб-розробка
- Помилки (функції сайту не працюють належним чином).
- Інтернет-безпека та запобігання хакерським атакам.
- Занадто багато помилок 404.
- Занадто багато невдалих DNS-запитів.
- Сайт вимкнено.
- Контент не завантажується.
Дизайн інтерфейсу користувача.
- Погана навігація.
- Недостатньо можливостей для налаштування.
- Недостатньо можливостей для обміну у соціальних мережах.
- Високий показник відмов (відвідувачі йдуть за кілька секунд).
- Користувачі не завершують перегляд контенту (відео чи пости у блогах)
Конкретні проблеми можна вирішувати за допомогою різних методів, таких як приклад повільного завантаження раніше.
Чому важливо визначити аспекти, які вам потрібні та розставити пріоритети, щоб переконатися, що будь-який обраний метод відповідає вашим потребам.
UI/UX дизайн веб-сайту. Подивіться це в дії: UX і UI працюють разом
8 відмінних прикладів відмінного дизайну інтерфейсу користувача веб-сайту
Висновок щодо UI/UX дизайну веб-сайту
Дуже важливо вибрати послугу дизайну веб-сайту, яка буде відповідати унікальним потребам вашого бізнесу.
Доступно безліч відмінних варіантів, тому важливо вивчити та знайти той, який допоможе вам створити зручний веб-сайт, що відповідає потребам ваших клієнтів.
UX та UI – це дві різні та вузькоспеціалізовані галузі, які супроводжують розробку веб-сайтів.
Неможливо припустити, що всі веб-дизайнери однаково добре розуміються на обох областях.
Тим не менш, як тільки ви освоїте їх, ви зможете легко переглядати їхні роботи та ставити запитання!
Майте на увазі, що, незважаючи на різницю між двома областями, бренди повинні думати про них разом, щоб максимізувати переваги кожної стратегії.
Припустимо, ви починаєте з абсолютно нового веб-сайту.
У цьому випадку ще більш важливо розрізняти взаємодію з користувачем (UX) і дизайн інтерфейсу користувача (UI), щоб переконатися, що ви врахували і те, і інше.
Часті питання:
Що таке UX для веб-сайтів?
Досвід користувача (UX) – це те, що людина відчуває при взаємодії з компанією, особливо в контексті веб-сайту, веб-додатку або інших цифрових технологій.
Що таке веб-інтерфейс?
Веб-інтерфейс користувача або веб-програма дозволяє користувачам взаємодіяти з програмним забезпеченням або вмістом, який запускається з віддаленого сервера за допомогою веб-браузера.
Інформація та веб-сторінка завантажуються через веб-сервер і користувачі можуть взаємодіяти з контентом за допомогою веб-браузера, що діє як клієнт програми.
Які елементи інтерфейсу користувача?
Елементи інтерфейсу користувача відносяться до однієї з чотирьох категорій:
- Елементи керування введенням.
- Навігаційні компоненти.
- Інформаційні компоненти.
- Контейнери.

Які переваги дизайну інтерфейсу користувача в сучасних додатках?
Дизайн інтерфейсу користувача не обов’язково повинен складатися тільки з меню або кнопок.
Це пов’язано з тим як користувачі взаємодіють із пристроєм або програмою.
У більшості випадків йдеться про взаємодію кількох користувачів на пристрої.
Чи є UI/UX дизайн таким самим, як веб-дизайн?
Веб-дизайн – це основа, дизайн інтерфейсу – це структура, а макет UX – це електрична сантехніка, водопровід та інша необхідна проводка.
Перш ніж ми перейдемо до визначення цих термінів, можна стверджувати, що між ними є певний збіг.
Чи може UX-дизайнер створити веб-сайт?
UX-дизайн відноситься до дизайну взаємодії з користувачем і, як правило, є невидимою або закулісною стороною дизайну.
Це всі зусилля, витрачені на створення програми, веб-сайту, програмного забезпечення чи послуги.
Який інструмент найкраще допоможе створити UI/UX дизайн?
Найкращі корисні інструменти для дизайнерів UI/UX на вибір у 2022 році
- Qualaroo. Дослідження, відгуки про дизайн.
- Adobe XD. Прототипування та проектування.
- Figma. Прототипування, дизайн.
- Invision. Прототипування та дизайн інтерфейсу користувача.
- Proto.io. Прототипування та анімація.
- Azure.