We have years of experience with mobile website design services. We offer a wide range of services including the design of logos and infographics. icons, business cards, banners, flyers, brochures, UI/UX wireframes, PSD mockups, guidelines, brand books, and more.
Graphic design
Speak to our team to get started on your design project today!

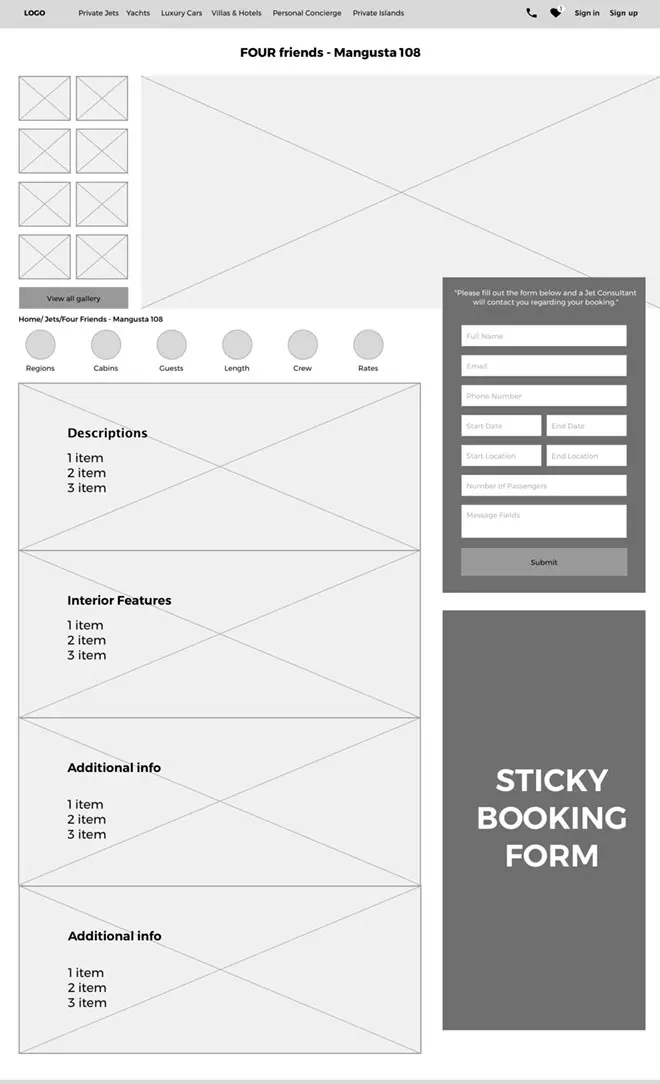
Web design / UI/UX
This package is suitable for the design of website mockups and prototyping of wireframes based on UI/UX principles.

Mobile design
This package is suitable for the design of mockups for mobile apps or responsive version of the website (both Tablet and Mobile versions).

Branding design
This package is suitable for the design of brand book. It includes the brand mission, logo, brandmark, colors, typography, etc.

Logo design
This package is suitable for the logo design. It includes several logo concept designs, color pallets & schemes, sizes and proportions.

Ready Plans
Website design
UI/UX
- Wireframes & PSD mockups (7 pages)
- 2 round of revision
- Source files provided in .psd and .png
Mobile
design
- Mockups (6 pages or screens)
- 2 round of revision
- Source files provided in .psd and .png
Branding
design
- Logo design
- Brand Style Guides
- Business Card Design
- Letterhead Design
- Product Design
- Source files provided in .pdf
Logo
design
- 3 logo concepts
- Multiple color schemes
- Grayscale Version
- 2 round of revision
- Source files provided as .ai, .png, .eps, svg
Why do you need Mobile Website Design Services? Benefits of Having a Mobile Website Design.
There are many reasons your business should consider using mobile website design services.
It is more likely that people will visit your site from their phones, but it’s also easier for you to keep up with the latest trends and developments in web design.
You can also target specific demographics with your mobile site and save bandwidth by not loading full desktop versions of your phone pages.
Consider Eye-catching or smooth with specific niche adding features that make it easier for your customers to find what they’re looking for on their phones.
Businesses need to have mobile website design services because it helps them increase sales and engagement and improve their brand awareness.
What is the meaning of responsive web design services?
They are optimizing the website user experience on mobile devices. It includes designing for mobile-first. Websites have been designed for desktop users;
however, as browsing habits have changed, designers are inclined to take a mobile-first stance.
Why are responsive web design services so important?
Mobile-first design encourages the designers of your items to more easily read on smaller screens and consequently more accessible to those who may be difficult to see.
If your designs aid people who have difficulty seeing others, they will benefit all others. Why does your business need mobile website design services? Benefits of using a mobile website.
How to design a mobile website
There are many ways to design a mobile website. Still, the most important factor is finding a design that is easy to navigate and fits the user’s needs.
You can also use mobile-specific features such as drag and drop or responsive design to make your website look good on all devices.

There are many benefits to having a mobile website design service, especially if your business relies on online marketing.
A well-designed mobile website will help you attract new customers and keep them engaged, as they can access your site from any device.
Additionally, a mobile website can promote your business if someone goes out of town and needs directions, for example.
By having a site accessible on all devices, you’re ensuring that your business stays top of mind no matter where people are.
According to a study by Google, mobile websites are easier to use on smartphones and tablets than traditional websites.
The study found that users were more likely to perform tasks such as searching for information or making a purchase on mobile websites than on traditional websites.
Research has also shown that users are more likely to return to mobile websites. Probably because mobile websites are designed specifically for smartphones and tablets, making them easier to use and navigate.
Traditional websites are not designed for mobile devices, which often leads to usability issues.
For example, traditional websites can be difficult to read or navigate on small screens.
Get your mobile website design from the pros at our company.
Are you looking for a professional mobile website design service?
Look no further than our company!
If you’re looking for a mobile website design company that will provide you with a professional-grade website and help you promote and grow your business, look no further than ours.
Our experienced professionals have years of experience crafting beautiful, user-friendly mobile websites that promote your brand and attract new customers.
We have years of experience designing high-quality mobile websites that are user-friendly and effective. Contact us today to get started!
Ensure great user experience with our responsive designs
Invest in quality design
Use responsive media queries
Optimize images and videos
Use flexible grid layouts
Keep your code clean and organized
Test, test, and test again
Stay ahead of the competition with a well-optimized mobile site.
Creating an optimized mobile website is increasingly important.
If you want to stay ahead of the competition, your website needs to be optimized for mobile devices.
According to a study by ComScore, 66% of internet users access the web on their phones.
Optimize your site for mobile devices to ensure that your customers have an enjoyable experience when visiting your business online.
Make sure your site is responsive and looks good on all mobile devices. Get a mobile-friendly website for your business.
There are several different ways to optimize a mobile website. Still, some basics include using responsive design and making sure the site loads quickly.
Why do you need a mobile website design service?
There are many reasons your business should invest in mobile website design services. A mobile site is more likely to be accessed from a mobile device than a regular website.
That means that you’ll get more views and conversions from your mobile site than if you didn’t have one.
Additionally, people increasingly turn to their smartphones and tablets for information and entertainment.
As such, having a well-designed mobile website is key to keeping your customers happy and engaged.
What are some suggestions for mobile website design services?

It is something you will likely be able to utilize for quite a long period. It is your responsibility to spend a few minutes and study this article for the most useful information regarding web design and enhance your skills.
Speed Optimized.
Speed is crucial when it comes to the Internet, and you must keep your site’s loading time to an absolute minimum.
Suppose your visitors are forced to wait for several hours while your site loads; there’s the likelihood that they’ll leave your site and visit a different site.
They are likely never to return.
Title and Description in All Pages
Check that all your pages contain titles and that they’re descriptive. Many websites on the internet are known as “untitled documents” or “new documents”.
That is not just denying users a valuable element to keep in mind on your website.
Still, it also totally ruins SEO since search engines consider the page’s title heavily when evaluating sites.
Learn to make use of colors to affect your readers.
Every color is associated with a specific sensation that it may trigger.
For instance, black images or backgrounds could create feelings of depression and darkness. A color such as yellow can be associated with happiness.
Spend the time to study more about the psychology behind colors before deciding on your website’s color scheme.
For the most effective layout, be sure the colors you pick to create the background and font are soothing for the eyes.
The choice of bright colors or moving backgrounds can make it difficult for users to read, and they might be able to go to a different website.
It is important to include images to break up the information and complete your site.
Make use of bread crumbs and design the site so clicking the website’s logo takes you back to the home page.
They are markers that indicate where a user is located in the website’s structure.
For example, the breadcrumbs could say “home furnishings > bed.” If the user clicks on one of the breadcrumbs, they can go to a different page in the site’s hierarchy.
Band Name and Logo Design
When you click on a logo for a company, it will usually take the user back to the home page.
If you have a specific web hosting service that you know you’re going to utilize, be sure to keep the limitations of that solution in mind when you create your site.
For instance, don’t design a website based on certain programming languages if your hosting provider doesn’t support these languages.
It’s fairly easy to determine what technology is supported by the host. Be sure that the design is within the limits of your hosting provider.
It would be helpful if you always practiced the techniques you learned to be more efficient and innovative in your construction work.
You need to practice this to make sure you can apply the knowledge gained. It’s not the best idea to learn something new, but not to “get it” because you haven’t tested it on yourself.
When creating your site, it’s recommended not to deviate too much from the established practices.
For instance, most people assume that to be able to click the website’s logo on the upper right-hand corner of a page, it will take them to the site’s homepage.
If your site behaves differently, this could confuse users.
In many cases, deviations from the established norms can negatively affect the overall user experience.
Image & media Antributie
Images and other media can be great for your website. They will keep visitors’ attention but not load each page from top to bottom.
Pages overloaded with media will use up bandwidth on both your and your viewer’s networks, which can leave both sides in the sand.
Add graphics when relevant and make every effort to limit bandwidth usage.
If any agreements between customers or users are available on our site, make sure you speak clearly in them and avoid legal jargon.
Your customers should feel that they are aware of the meaning behind the terms used.
Legal terminology can make your customers confused and will cause them to feel uncomfortable regarding your website.
Web Development Software Perfectly Use mobile website design services
If you’re considering software to assist in developing your site, save substantial money by using a free, open-source software program.
Open-source software is great not just because it’s completely accessible to the public but also because it’s continually updated and improved by people with lots of experience in web development.
Sitemaps Create
It is essential to have a visual sitemap to plan effectively. A visual sitemap can help you to track how the site is developing.
After this, you’ll be able to pinpoint those areas on the website which require improvements.
Additionally, you will be able to determine which areas you’ve forgotten about. Nothing is more satisfying than having a clear and concise view of your work.
To sum up, you realized that it’s beneficial to brush up on some web design tricks or to begin by acquiring an overview of the matter.
There’s plenty of information on the internet. Hopefully, you’ll discover this article to be informative and beneficial for your site.
Don’t Understand Web Design? These Tips Can Help!
Web design can be a bit scary for people at times. They’re not familiar with the subject;
however, as with everything else, the more you know about web design, the more confident you’ll become.
Be sure that your background and text have the right contrast. It’s been proven that white text with black background is the easiest for most people to read; however other colors work as they’re clear.
Keep in mind that people who have disabilities with vision may not be able to see your website if the contrast is not high.
Ensure that your website complies with different contrast standards by using the free or paid tools.
Avoid jamming elements on your page. Each page’s section must be separated from the other sections since this helps make the reason for each section obvious.
The most efficient method to divide sections is to use DIVs. Other methods can be used, such as absolute position (not advised) and using the CSS margin function, as well as floating.
Do not create User Interface (UI) control elements that confuse your users.
These controls comprise widgets, elements, and other features that create an interactive experience, such as the drop-down menu, link, or button.
It is not a good idea to cause users to believe they are clicking on an underlined phrase or word. For instance, if it’s not connected to another site, it will take them to a different page.
If your users have expectations of something functioning in a certain way, but it doesn’t appear to be working, they’re more likely to believe that something is wrong with your website and then leave.
To ensure that you draw a more professional audience for your site, Make sure that your website is free of spelling mistakes.
Grammarly Mistaking Checkout
When designing your website, use a spell checker and, if needed, use a grammar checker.
If your site has poor grammar and spelling, users won’t want to do business with you as they’ll think it’s not professional.
GMB or GBP Must be Including
GMB (Google My Business) Now Nov 2021. Google announced a change to GBP (Google Business Profile).
GBP Most Important Information NAP (Name, Address, Contact Number) and Maps Citation include Assisting your site visitors in navigating to your website. You must provide an address for your homepage on every page on your website.
Search Engine Optimization (SEO)

● URL Setting: A visible homepage link lets your visitors easily return to where they started. If you don’t include a homepage URL, the visitors could become dissatisfied and leave your site entirely.
Keyword Research for Ranking Factors:
All website pages must show in the title. Inadvertently incorporating titles when creating your website could have negative results.
The main reason is that it renders your site look less professional when there’s no title on the website itself and the search results pages.
Search engines also put a lot of importance on the title when deciding on the content on your website. Be sure to use keywords, and also make your titles more descriptive.
Schema Markup language Setup
To assist you in creating great web pages and fixing errors by yourself, you must learn computer-related languages.
Understanding how websites work help you fix any errors.
Understanding how to handle issues with your site can save you both time and money since you won’t have to depend on external assistance to fix the issue.
Website Speed Optimized and Factors Recovery
While working on your website, be sure that you include both load conditions and separate CSS pages.
Maintenance and testing, later on, are simpler when these methods are used. In the end, you will need to maintain it, which will be simple. You should have clear navigation.
Easy Navigation Bar
When someone visits your website, ensure that they can navigate through your website.
You need to have an easy navigation system to accomplish this. Include all links important to your site placed in prominent locations.
Consider linking multiple pages to your website. The information will be accessible from every section of your site.
Familiar supporting Domain and Hosting Provider
The first step in creating a great website is determining the most suitable web hosting service. You need a plan that provides ample bandwidth, disk space, email accounts, etc.
If you cannot locate a reliable website hosting service for your venture and you aren’t sure where to begin, don’t even begin your project.
Keep waiting until you find a reliable hosting provider.
SSL Certificate Ensure
We’re all familiar with”www” and the letter “www” at the start of a web address.
Be sure your website is functional with or without this since you may suffer a loss of visitors who aren’t aware that it is a dual-purpose site.
CSS File Setup perfectly
To ensure the layout is optimal, be sure the colors you pick to create the backdrop and fonts are relaxing for your eyes.
If you choose to use bright colors or moving backgrounds could make it difficult to read, and they could be able to navigate to a different site.
But, you should include images to break up the information and make your site complete.
In conclusion, the Mobile Website Design Services are the Essential Part of Online Service.
Making a website by yourself is not a great idea. The site you create by yourself is certainly a smart idea.
Still, it’s generally best to work with an outside company when it is hosting. It frees up your time to focus on more important matters.
Try to be constant in your efforts while you’re learning web design. Others support Google Analytics, Google Search Console, Tag Manager, Etc. also supporting the Best Optimization website for Ranking Factors in Top SERP.
You don’t want to be learning only a few things, then revisit a couple of weeks later to master something new, only to have already forgotten the previously learned information, which can make your entire web designing process.
Designing a website isn’t too difficult in the least if you are aware of the basics of what you’re doing.
With what you’ve learned from this article, you feel more comfortable with the field. You are competent to use the knowledge gained to succeed in the goal of any endeavor.