Графический дизайн
Поговорите с нашей командой, чтобы начать свой дизайн-проект уже сегодня!

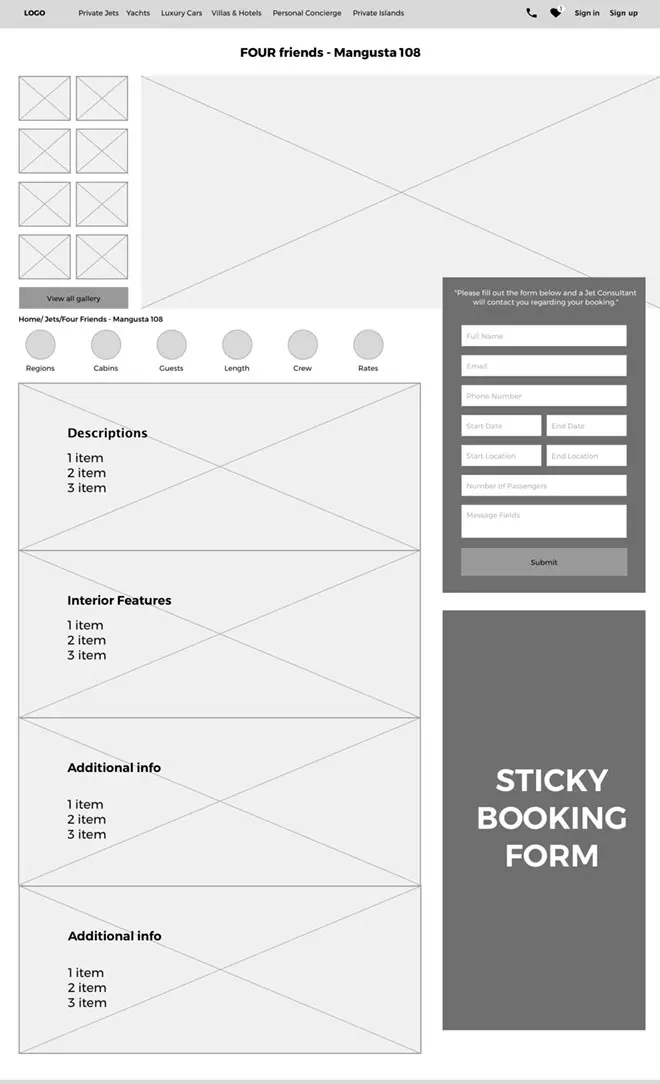
Веб-дизайн / UI/UX
Этот пакет подходит для разработки макетов веб-сайтов и прототипирования каркасов на основе принципов UI / UX.

Мобильный дизайн
Этот пакет подходит для разработки макетов мобильных приложений или адаптивной версии веб-сайта (как для планшетов, так и для мобильных).

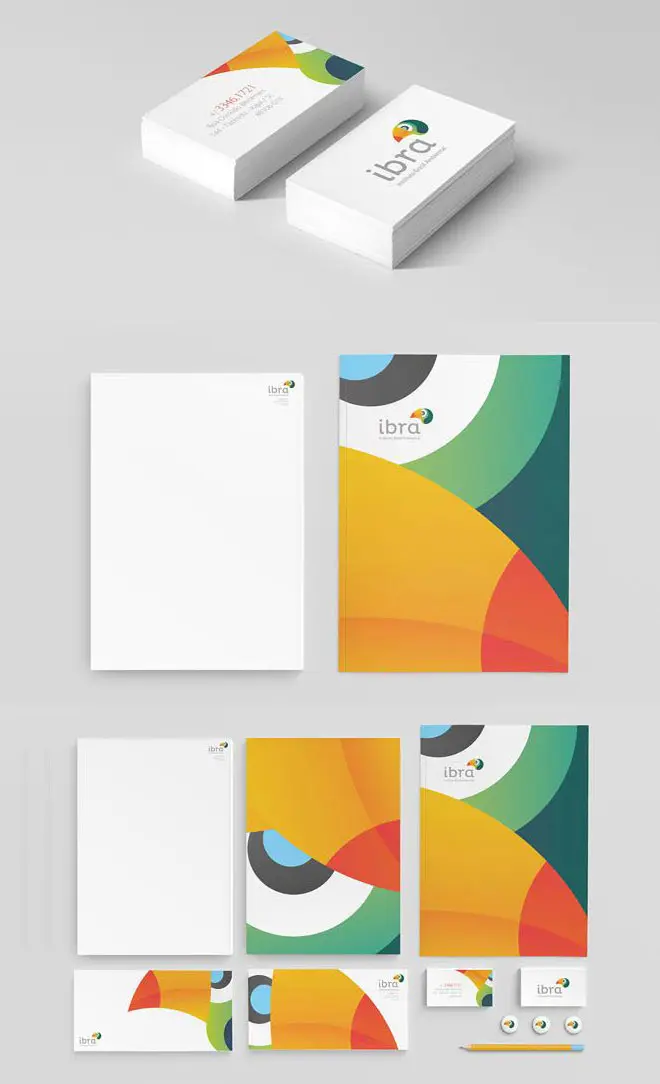
Брендинг дизайн
Этот пакет подходит для оформления брендбука. Он включает в себя миссию бренда, логотип, товарный знак, цвета, типографику и т.д.

Дизайн логотипа
Этот пакет подходит для дизайна логотипа. Он включает в себя несколько концептуальных дизайнов логотипов, цветовых палитр и схем, размеров и пропорций.

Готовые Планы
Дизайн сайта
UI/UX
- Каркасы и макеты PSD (7 страниц)
- 2 раунда ревизий
- Исходные файлы в форматах .psd и .png.
Мобильный
дизайн
- Макеты (6 страниц или экранов)
- 2 раунда ревизий
- Исходные файлы в форматах .psd и .png.
Брендинг
дизайн
- Дизайн логотипа
- Руководство по фирменному стилю
- Дизайн визиток
- Дизайн фирменного бланка
- Дизайн продукта
- Исходные файлы в формате .pdf
Дизайн
логотипа
- 3 концепции логотипа
- Несколько цветовых схем
- Версия в оттенках серого
- 2 раунда ревизий
- Исходные файлы представлены в форматах .ai, .png, .eps, svg.
Услуги по мобильному дизайну веб-сайтов. Зачем нужны? Каковы основные преимущества мобильного дизайна веб-сайта?
Скорее всего, люди будут заходить на ваш сайт со своих телефонов. Вам также будет проще быть в курсе последних тенденций и разработок в области веб-дизайна.
Вы также можете настроить таргетинг на определенные демографические данные с помощью своего мобильного сайта и сэкономить трафик. При этом не загружая полные версии сайта на своих телефонных страницах.
Подумайте о том, чтобы сделать его привлекательным. Вы можете добавить специальные нишевые функции, которые облегчат вашим клиентам поиск того, что они ищут, на своих телефонах.
ІТ бизнесам необходимо иметь услуги по мобильному дизайну веб-сайтов. Это помогает им увеличить продажи и вовлеченность, а также повысить узнаваемость своего бренда.
В чем смысл мобильного веб-дизайна?
Мобильный дизайн оптимизирует работу пользователей сайта на мобильных устройствах. Он включает в себя разработку для мобильных устройств. Веб-сайты были разработаны для пользователей настольных компьютеров. Однако, поскольку привычки просмотра изменились, дизайнеры склонны занимать позицию, ориентированную на мобильные устройства.
Почему мобильный дизайн так важен?
Дизайн, ориентированный на мобильные устройства, побуждает пользователей легче читать на небольших экранах и, следовательно, быть более доступным для тех, у кого плохое зрение.
Если ваши проекты помогут людям, у кого плохое зрение, они принесут пользу и всем остальным. Почему вашему бизнесу нужны услуги мобильного дизайна сайтов? Преимущества использования мобильного сайта.
Как создать дизанй мобильного веб-сайта?
Существует множество способов создать мобильный веб-сайт. Тем не менее, наиболее важным фактором является поиск дизайна. А именно дизайн в котором легко ориентироваться и который соответствует потребностям пользователя.
Вы также можете использовать специальные функции для мобильных устройств, такие как перетаскивание или адаптивный дизайн, чтобы ваш веб-сайт хорошо выглядел на всех устройствах.

Вот некоторые из преимуществ:
- Мобильные веб-сайты проще использовать на смартфонах и планшетах, чем традиционные веб-сайты.
- Они быстрее загружаются, поэтому клиенты быстрее посещают ваш бизнес.
- Клиенты могут получить доступ к вашему веб-сайту из любого места.
- Хорошо продуманный мобильный веб-сайт выделит ваш бизнес среди конкурентов и увеличит прибыль.
- Увеличение веб-трафика с мобильных устройств.
- Увеличение продаж и повышение лояльности клиентов.
- Больше вовлеченности клиентов на вашем сайте, повышение узнаваемости бренда.
Услуги по дизайну мобильных веб-сайтов имеют много преимуществ, особенно если ваш бизнес зависит от онлайн-маркетинга.
Хорошо спроектированный мобильный веб-сайт поможет вам привлечь новых клиентов и удержать их. Поскольку они могут получить доступ к вашему сайту с любого устройства.
Кроме того, мобильный веб-сайт может продвигать ваш бизнес, например, если кто-то уезжает из города и ему нужны направления.
Имея сайт, доступный на всех устройствах, вы гарантируете, что ваш бизнес останется в центре внимания независимо от того, где находятся люди.
Согласно исследованию Google, мобильные веб-сайты легче использовать на смартфонах и планшетах, чем традиционные веб-сайты.
Исследование показало, что пользователи чаще выполняли задачи, такие как поиск информации или совершение покупки, на мобильных веб-сайтах, чем на традиционных веб-сайтах.
Исследование также показало, что пользователи чаще возвращаются на мобильные сайты. Вероятно, это связано с тем, что мобильные веб-сайты разработаны специально для смартфонов и планшетов, что упрощает их использование и навигацию.
Традиционные веб-сайты не предназначены для мобильных устройств, что часто приводит к проблемам с удобством использования.
Например, традиционные веб-сайты могут быть трудны для чтения или навигации на маленьких экранах.
Мобильные веб-сайты обычно разрабатываются с учетом этих проблем, что упрощает их использование на смартфонах и планшетах.
Получите мобильный дизайн сайта от профессионалов в нашей компании.
Вы ищете профессиональную услугу по дизайну мобильных веб-сайтов?
Не смотрите дальше нашей компании!
Если вы ищете компанию по разработке мобильных веб-сайтов, которая предоставит вам веб-сайт профессионального уровня и поможет вам продвигать и развивать ваш бизнес, обратите внимание на нашу.
Наши опытные специалисты имеют многолетний опыт создания красивых и удобных мобильных веб-сайтов, которые продвигают ваш бренд и привлекают новых клиентов.
У нас есть многолетний опыт разработки высококачественных мобильных веб-сайтов, удобных и эффективных. Свяжитесь с нами сегодня чтобы начать!
Наши адаптивные дизайны обеспечивают удобство работы пользователей.
- Инвестируйте в качественный дизайн.
- Мы используем адаптивные медиа-запросы и видео.
- И так же гибкие макеты сетки.
- Оптимизируем изображения.
- Придерживаемся чистого кода.
- Тестируем, тестируем и еще раз тестируем.
Будьте впереди конкурентов с хорошо оптимизированным мобильным сайтом
Создание оптимизированного мобильного сайта становится все более важным.
Если вы хотите оставаться впереди конкурентов, ваш сайт должен быть оптимизирован для мобильных устройств.
Согласно исследованию ComScore, 66% интернет-пользователей заходят в Интернет со своих телефонов.
Оптимизируйте свой сайт для мобильных устройств, чтобы ваши клиенты получали удовольствие от посещения вашей компании в Интернете.
Убедитесь, что ваш сайт адаптивен и хорошо выглядит на всех мобильных устройствах. Получите удобный для мобильных устройств веб-сайт для вашего бизнеса.
Существует несколько различных способов оптимизации мобильного сайта. Тем не менее, некоторые основы включают в себя использование адаптивного дизайна и обеспечение быстрой загрузки сайта.
Почему вам нужна услуга по разработке мобильного веб-сайта
Существует множество причин, по которым вашему бизнесу следует инвестировать в услуги по мобильному дизайну веб-сайта. Мобильный сайт с большей вероятностью будет доступен с мобильного устройства, чем обычный веб-сайт.
Это означает, что вы получите больше просмотров и конверсий с мобильного сайта, чем если бы у вас его не было.
Кроме того, люди все чаще обращаются к своим смартфонам и планшетам за информацией и развлечениями.
Таким образом, наличие хорошо разработанного мобильного веб-сайта является ключом к тому, чтобы ваши клиенты оставались довольными и заинтересованными.
Какие есть предложения по мобильному дизайну веб-сайтов?

Это то, что вы, вероятно, сможете использовать в течение довольно длительного периода времени. Вы обязаны потратить несколько минут и изучить эту статью. И потом получить наиболее полезную информацию о веб-дизайне и улучшить свои навыки.
-
Оптимизирована скорость.
Скорость имеет решающее значение, когда речь идет об Интернете, и вы должны свести время загрузки вашего сайта к абсолютному минимуму.
Предположим, ваши посетители вынуждены ждать несколько часов, пока загружается ваш сайт. Есть вероятность, что они покинут ваш сайт и посетят другой сайт.
Скорее всего, они никогда не вернутся.
-
Заголовок и описание на всех страницах
Убедитесь, что все ваши страницы содержат заголовки и носят описательный характер. Многие веб-сайты в Интернете известны как «документы без названия» или «новые документы».
Это не просто лишение пользователей ценного элемента, о котором нужно помнить на вашем сайте.
Тем не менее, это также полностью разрушает SEO, поскольку поисковые системы сильно учитывают заголовок страницы при оценке сайтов.
-
Научитесь использовать цвета, чтобы воздействовать на ваших читателей.
Каждый цвет связан с определенным ощущением, которое он может вызвать.
Например, черные изображения или фон могут создавать ощущение депрессии и темноты. Такой цвет, как желтый, может ассоциироваться со счастьем.
Потратьте время, чтобы больше узнать о психологии цветов, прежде чем принимать решение о цветовой схеме вашего сайта.
Для наиболее эффективного макета убедитесь, что цвета, которые вы выбираете для создания фона и шрифта, успокаивают глаза.
Выбор ярких цветов или движущегося фона может затруднить чтение пользователями, и они могут перейти на другой веб-сайт.
Важно включать изображения, чтобы разбить информацию и завершить ваш сайт.
Используйте «хлебные крошки» и спроектируйте сайт так, чтобы щелчок по логотипу веб-сайта возвращал вас на домашнюю страницу.
Это маркеры, которые указывают, где пользователь находится в структуре веб-сайта.
Например, в хлебных крошках может быть написано «мебель для дома > кровать». Если пользователь нажимает на одну из навигационных цепочек, он может перейти на соответственную страницу в иерархии сайта.
-
Бренд и дизайн логотипа
Когда вы нажимаете на логотип компании, пользователь обычно возвращается на домашнюю страницу.
Если у вас есть конкретная служба веб-хостинга, которую вы собираетесь использовать, обязательно помните об ограничениях этого решения при создании своего сайта.
Например, не создавайте веб-сайт на основе определенных языков программирования, если ваш хостинг-провайдер не поддерживает эти языки.
Довольно легко определить, какая технология поддерживается хостом. Убедитесь, что дизайн соответствует ограничениям вашего хостинг-провайдера.
Было бы полезно, если бы вы всегда практиковали методы, которые вы изучили. Чтобы быть более эффективными и инновационными в своих строительных усилиях.
Очень важно практиковать это, чтобы убедиться, что вы можете применить полученные знания. Не очень хорошая идея узнать что-то новое, но не «получить это», потому что вы не проверяли это на себе.
При создании сайта рекомендуется не слишком отклоняться от установленных практик.
Например, большинство людей предполагают, что если щелкнуть логотип веб-сайта в правом верхнем углу страницы, они перейдут на домашнюю страницу сайта.
Если ваш сайт ведет себя иначе, это может запутать пользователей.
Во многих случаях отклонения от установленных норм могут негативно сказаться на общем пользовательском опыте.
-
Изображения и медиафайлы
Изображения и другие медиафайлы могут отлично подойти для вашего веб-сайта. Они будут удерживать внимание посетителей, но не будут загружать каждую страницу сверху вниз.
Страницы, перегруженные мультимедиа, будут использовать пропускную способность как в вашей сети, так и в сети вашего зрителя, что может оставить обе стороны в песке.
При необходимости добавляйте графику и прилагайте все усилия, чтобы ограничить использование полосы пропускания.
Если какие-либо соглашения между клиентами или пользователями доступны на нашем сайте, убедитесь, что вы говорите в них четко и избегаете юридического жаргона.
Ваши клиенты должны чувствовать, что они осознают значение используемых терминов.
Юридическая терминология может запутать ваших клиентов и заставить их чувствовать себя некомфортно в отношении вашего веб-сайта.
-
Идеальное использование программного обеспечения для мобильного дизайна веб-сайтов
Если вы рассматриваете программное обеспечение для помощи в разработке вашего сайта, сэкономьте значительные деньги. Вы можете используя бесплатное программное обеспечение с открытым исходным кодом.
Программное обеспечение с открытым исходным кодом прекрасно не только потому, что оно полностью общедоступно. А так же оно постоянно обновляется и улучшается людьми с большим опытом веб-разработки.
-
Создание карты сайта
Для эффективного планирования важно иметь визуальную карту сайта. Визуальная карта сайта поможет вам отслеживать, как развивается сайт.
После этого вы сможете точно определить те области на веб-сайте, которые требуют доработки.
Кроме того, вы сможете определить, о каких областях вы забыли. Нет ничего более приятного, чем иметь четкое и краткое представление о своей работе.
Подводя итог, вы поняли, что полезно освежить в памяти некоторые приемы веб-дизайна или начать с общего обзора вопроса.
В интернете много информации. Надеюсь, эта статья покажется вам информативной и полезной для вашего сайта.
Не разбираетесь в мобильном дизайне веб-сайтов? Эти советы могут помочь!
Веб-дизайн иногда может быть немного пугающим для людей.
Они не знакомы с предметом; однако, как и во всем остальном, чем больше вы знаете о веб-дизайне, тем увереннее вы станете.
- Убедитесь, что фон и текст имеют правильный контраст. Доказано, что большинству людей проще всего читать белый текст на черном фоне. Однако другие цвета работают, поскольку они прозрачны.
- Имейте в виду, что люди с нарушениями зрения могут не увидеть ваш веб-сайт, если контрастность невысокая.
- Убедитесь, что ваш веб-сайт соответствует различным стандартам контрастности, используя бесплатные или платные инструменты.
- Избегайте застревания элементов на странице. Раздел каждой страницы должен быть отделен от других разделов, так как это помогает сделать смысл каждого раздела очевидным.
- Самый эффективный способ разделить разделы — использовать DIV. Однако можно использовать и другие методы, такие как абсолютная позиция (не рекомендуется) и использование функции полей CSS, а также плавающие.
Не создавайте элементы управления пользовательского интерфейса (UI), которые сбивают с толку ваших пользователей.
Эти элементы управления включают виджеты, элементы и другие функции, создающие интерактивный интерфейс, такие как раскрывающееся меню, ссылка или кнопка.
Не рекомендуется заставлять пользователей думать, что они нажимают на подчеркнутую фразу или слово. Например, если он не подключен к другому сайту, он перенаправит их на другую страницу.
Если ваши пользователи ожидают, что что-то работает определенным образом, но это не работает, они, скорее всего, поверят, что с вашим сайтом что-то не так, и уйдут.
Чтобы убедиться, что вы привлекаете более профессиональную аудиторию для своего сайта, убедитесь, что на вашем сайте нет орфографических ошибок.
Проверка грамматических ошибок
При разработке веб-сайта используйте средство проверки орфографии и, при необходимости, средство проверки грамматики.
Если на вашем сайте плохая грамматика и орфография, пользователи не захотят иметь с вами дело, так как сочтут, что это непрофессионально.
GMB или GBP должны включать
GMB (Google My Business) в 2022 объявил об изменении GBP (бизнес-профиль Google).
GBP наиболее важная информация NAP (имя, адрес, контактный номер) и цитирование карт включают в себя помощь посетителям вашего сайта в навигации по вашему сайту. Вы должны указать адрес своей домашней страницы на каждой странице вашего веб-сайта.
Поисковая оптимизация (SEO)

- Настройка URL: видимая ссылка на домашнюю страницу позволяет вашим посетителям легко вернуться туда, откуда они начали. Если вы не укажете URL главной страницы, посетители могут быть недовольны и полностью покинуть ваш сайт.
-
Исследование ключевых слов для факторов ранжирования
Все страницы веб-сайта должны отображаться в заголовке. Непреднамеренное включение заголовков при создании веб-сайта может иметь негативные последствия.
Основная причина в том, что ваш сайт выглядит менее профессионально, когда на самом сайте и на страницах результатов поиска нет заголовка.
Поисковые системы также придают большое значение заголовку при выборе контента на вашем сайте. Обязательно используйте ключевые слова, а также сделайте заголовки более информативными.
-
Настройка языка разметки схемы
Чтобы помочь вам в создании отличных веб-страниц и самостоятельном исправлении ошибок, вы должны выучить языки веб-програмирования.
Понимание того, как работают веб-сайты, поможет вам исправить любые ошибки.
Понимание того, как решать проблемы с вашим сайтом. Вы можете сэкономить вам время и деньги, поскольку вам не придется зависеть от внешней помощи для решения проблемы.
-
Оптимизация скорости веб-сайта и восстановление факторов
При работе с веб-сайтом убедитесь, что вы включили как условия загрузки, так и отдельные страницы CSS.
Дальнейшее обслуживание и тестирование упрощаются при использовании этих методов. В конце концов, вам нужно будет поддерживать его, что будет просто. У вас должна быть четкая навигация.
-
Удобная панель навигации
Когда кто-то переходит на ваш сайт убедитесь что они могут с легкостью переходить на все страницы сайта.
Для этого вам понадобится удобная система навигации. Включите все ссылки, важные для вашего сайта, размещенные на видном месте.
Подумайте о том, чтобы связать несколько страниц с вашим сайтом. Информация будет доступна из любого раздела вашего сайта.
-
Будьте в курсе как поддерживать домен и хостинг-провайдера
Первым шагом в создании отличного веб-сайта является определение наиболее подходящей услуги веб-хостинга. Вам нужен план, который обеспечивает достаточную пропускную способность, дисковое пространство, учетные записи электронной почты и т. д.
Если вы не можете найти надежную службу хостинга веб-сайтов для своего предприятия и не знаете, с чего начать, даже не начинайте свой проект.
Продолжайте ждать, пока не найдете надежного хостинг-провайдера.
-
SSL-сертификат
Убедитесь что мы все знакомы с «www» и буквой «www» в начале веб-адреса. Однако этот всем известный поддомен не требуется каждый раз для доступа к сайту.
Убедитесь, что ваш веб-сайт работает с этим или без него, поскольку вы можете потерять посетителей. Они могут не знать, что это сайт двойного назначения.
-
Идеальная настройка CSS-файла
Чтобы макет был оптимальным, убедитесь, что цвета, которые вы выбираете для создания фона, и шрифты расслабляют ваши глаза.
Если вы решите использовать яркие цвета или движущийся фон, это может затруднить чтение, и они могут перейти на другой сайт.
Но вы должны включать изображения, чтобы разбить информацию и сделать ваш сайт полным.
В заключение, мобильный дизайн веб-сайтов является неотъемлемой частью онлайн-сервиса.
Сделать сайт самостоятельно — не лучшая идея. Сайт, который вы создаете сами, безусловно, является умной идеей.
Тем не менее, как правило, лучше всего работать со сторонней компанией, когда она занимается дизайном и разработкой. Это освобождает ваше время, чтобы сосредоточиться на более важных делах.
Старайтесь быть постоянными в своих усилиях, пока вы изучаете веб-дизайн. Google Analytics, Google Search Console, Tag Manager и т. д. А также Best Optimization для факторов ранжирования в верхней поисковой выдаче.
Вы не хотите изучать только несколько вещей, а затем возвращаться через пару недель, чтобы освоить что-то новое. Только для того, чтобы уже забыть ранее изученную информацию, которая может испортить весь ваш процесс веб-дизайна.
Разработка веб-сайта не так уж и сложна, если вы знаете основы того, что делаете.
С тем, что вы узнали из этой статьи, вы чувствуете себя более комфортно в поле. Вы способны использовать полученные знания для достижения цели в любом начинании.