Графический дизайн
Поговорите с нашей командой, чтобы начать свой дизайн-проект уже сегодня!

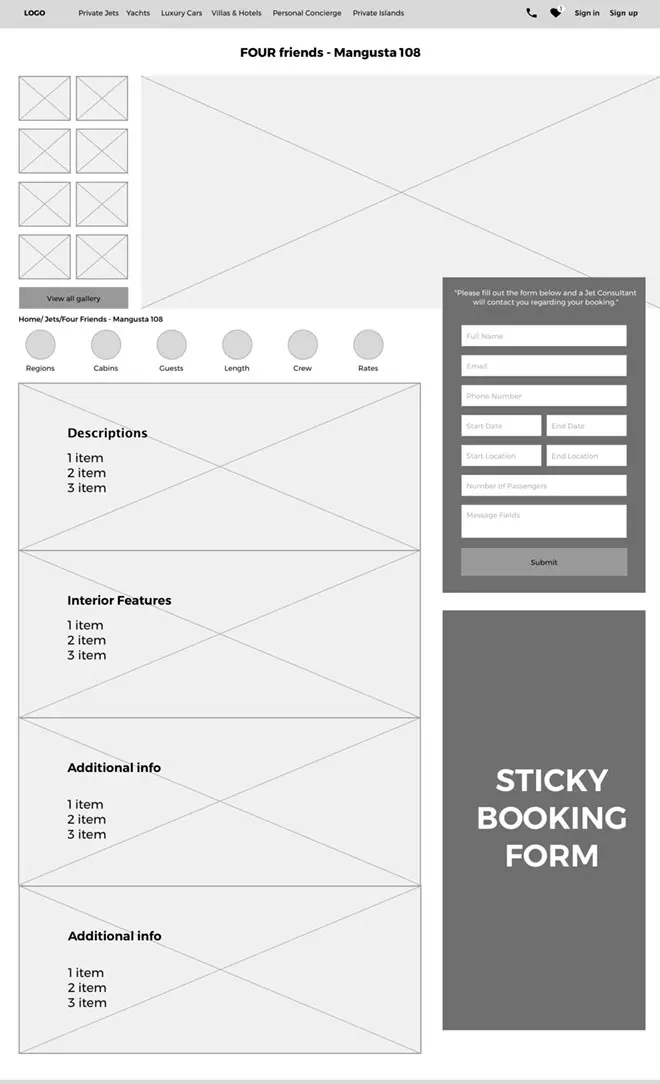
Веб-дизайн / UI/UX
Этот пакет подходит для разработки макетов веб-сайтов и прототипирования каркасов на основе принципов UI / UX.

Мобильный дизайн
Этот пакет подходит для разработки макетов мобильных приложений или адаптивной версии веб-сайта (как для планшетов, так и для мобильных).

Брендинг дизайн
Этот пакет подходит для оформления брендбука. Он включает в себя миссию бренда, логотип, товарный знак, цвета, типографику и т.д.

Дизайн логотипа
Этот пакет подходит для дизайна логотипа. Он включает в себя несколько концептуальных дизайнов логотипов, цветовых палитр и схем, размеров и пропорций.

Готовые Планы
Дизайн сайта
UI/UX
- Каркасы и макеты PSD (7 страниц)
- 2 раунда ревизий
- Исходные файлы в форматах .psd и .png.
Мобильный
дизайн
- Макеты (6 страниц или экранов)
- 2 раунда ревизий
- Исходные файлы в форматах .psd и .png.
Брендинг
дизайн
- Дизайн логотипа
- Руководство по фирменному стилю
- Дизайн визиток
- Дизайн фирменного бланка
- Дизайн продукта
- Исходные файлы в формате .pdf
Дизайн
логотипа
- 3 концепции логотипа
- Несколько цветовых схем
- Версия в оттенках серого
- 2 раунда ревизий
- Исходные файлы представлены в форматах .ai, .png, .eps, svg.
UI/UX дизайн веб-сайта с советами по созданию выдающегося веб-сайта компании
Важно учитывать, как пользователи будут взаимодействовать с вашим веб-сайтом, и убедиться, что все организовано правильно.
Создание пользовательского опыта, повышающего репутацию вашего бизнеса, может стать толчком, необходимым для вывода вашей компании на новый уровень.
Если вы владелец малого бизнеса, вы вкладываете огромные усилия и время в управление своей компанией.
Многие владельцы несут ответственность за несколько областей;
- Включая профессиональное развитие,
- интернет-магазины электронной коммерции,
- бухгалтерский учет,
- стратегии управления,
- маркетинг,
- продажи и обслуживание клиентов.
С увеличением числа клиентов, которые ищут товары и услуги в Интернете, вашему веб-сайту следует уделять такое же внимание, как и любому другому важному аспекту вашей компании.
Работа в партнерстве с агентством или дизайнером — это фантастический способ сэкономить время
и энергию на создание веб-клиентского опыта, который вы хотите, чтобы ваши клиенты имели.
Как определить, охвачены ли все основные аспекты веб-дизайна для бизнеса и есть ли у вашего потенциального партнера способности?
UI/UX дизайн сайта. В чем разница между UI и UX?
Нужно знать две ключевые особенности веб-дизайна: UX и UI.
Они могут звучать похоже, однако не путайте их как идентичные.
Они отличаются и вносят различные элементы в общий дизайн.
Пользовательский интерфейс относится к пользовательскому опыту.
Это все небольшие пространства для встреч между человеком и компьютерной программой или, в данном случае, вашим сайтом.
Интерфейс представляет собой набор меню или команд, который позволяет пользователю взаимодействовать с программным обеспечением.
Дизайн пользовательского интерфейса определяет, насколько легко и просто пользователь может выполнить то, что он хочет сделать на вашем сайте.
Дизайн пользовательского интерфейса похож на мебель, краску и маленькие элементы, которые передают атмосферу дома.
UX — это звук, применяемый для описания пользовательского опыта.
Эта часть веб-дизайна включает в себя анализ и логику для анализа и планирования взаимодействия пользователя с продуктами, системами и услугами.
Он включает в себя удобство использования, а также дизайн, навигацию и впечатление.
Проще говоря, речь идет о создании потрясающего веб-дизайна.
UX-дизайн подобен плану дома с его очертаниями.
Лучший способ облегчить людям навигацию по дому — переходить из одной комнаты в следующую.
UI/UX Пакет дизайна веб-сайта. Как ваш веб-сайт помогает клиентам перемещаться по воронке продаж.
UX и UI интегрируются при разработке веб-сайтов, основные преимущества инвестирования в такие виды дизайна и лучшие практики для создания успешного бизнес-сайта.
Для большинства владельцев малого бизнеса их веб-сайт представляет собой онлайн-портфолио, которое дает больше информации о вашей компании, ценностях вашего бизнеса, его убеждениях и ваших услугах или продуктах.
Вы знали, что 75% людей оценивают надежность веб-сайта по его внешнему виду?
Поэтому крайне важно иметь какие-либо знания о дизайне UX и пользовательского интерфейса, чтобы понять, как они работают.
Тем не менее, комбинируйте, чтобы убедиться, что ваш веб-сайт достигает ваших бизнес-целей.
Самое главное, чего вы не хотели бы, — это того, чтобы ваш веб-сайт стал жертвой ошибок веб-дизайна, которые могут повредить продажам.
Давайте начнем! Как создать UI UX дизайн веб-сайта, который будет способствовать развитию вашего бизнеса.
Как UX и UI работают вместе в веб-дизайне.
Первый шаг — узнать значение этих двух терминов и то, как они применимы к бизнесу вашего веб-сайта.
Каждый UX и UI — это отдельные дисциплины дизайна, которые имеют общую направленность, которую можно использовать для создания основы для фантастического конечного продукта.
Не будет преувеличением сказать, что UX и UI — это два разных аспекта процесса веб-дизайна, и ни один из них не является недостаточным без другого.
С точки зрения их отличительных характеристик важно представить эти две дисциплины как разные организационные роли.
Напротив, UX можно описать как более управляемое данными представление того, что пользователь почувствует на вашем сайте.
Пользовательский интерфейс учитывает шаблоны проектирования и мельчайшие детали.
Кроме того, дизайн пользовательского интерфейса — это создание приятного макета, а дизайн UX — простота использования.
UX можно описать как понятие или ощущение, которое обещает плавность, отзывчивость и общую цель сайта.
Однако пользовательский интерфейс включает в себя элементы, инструменты, технические тонкости и цифровые интерфейсы, которые напрямую связаны с процессом проектирования.
Услуги по UI / UX дизайну веб-сайтов это основная причина для инвестиций в веб-сайт
Период после пандемии может стать идеальным моментом для инвестиций в дизайн UX.
Клиенты и посетители сосредотачиваются на удобных для пользователя сайтах, а последние изменения алгоритма Google были специально сосредоточены на показателях ранжирования дизайна UX.
Пользовательский опыт вашего веб-сайта определяет ваше место в результатах поиска.
Предположим, вы хотите создать свой первый веб-сайт или хотите лучше узнать эту область.
В этом случае мы разберем и объясним 4 часто используемых и запутанных в наши дни понятия:
- пользовательский интерфейс,
- UX,
- веб-дизайн,
- разработка

Как компания или владелец бизнеса, вы поймете, что делает каждый из них.
Тем не менее, вы также будете знать, на каком из них вам следует сосредоточиться больше всего.
5 основных принципов хорошего UI/UX дизайна веб-сайтов
Давайте начнем с определения некоторых основных определений, которые помогут сначала облегчить вашу путаницу и предоставить некоторый контекст, прежде чем вы приступите к глубокому исследованию.
Веб-дизайн — это широкий зонтик для всего, что касается дизайна внешнего вида и функциональности сайта.
UI и UX дизайн — это другие подобласти, веб-дизайна.
Веб-разработка — это технический аспект создания веб-сайта с упором на код.
Веб-разработку можно дополнительно разделить на «переднюю часть» и «внутреннюю часть», как объяснено ниже.
Пользовательский интерфейс (UI)
Это спецификация, которая касается инструментов, которые пользователи используют для взаимодействия с веб-сайтами или приложениями, включая кнопки и элементы управления жестами.
Пользовательский опыт (UX)
UX — это еще одна специализированная область веб-дизайна, которая фокусируется на поведении и опыте пользователя при использовании веб-сайта или приложения.
UX-дизайн охватывает различные аспекты, но рассматривает их с точки зрения конечного пользователя.
Как видите, эти области исключительны и во многом пересекаются.
Дизайн и разработка для Интернета — это две стороны монет.
Дизайн пользовательского интерфейса оказывает значительное влияние на дизайн UX, и веб-разработка помогает им всем.
Дело не столько в том, какое поле обрабатывает конкретные задачи, сколько в том, как каждая партия рассматривает одну и ту же работу с разных точек зрения.
Например, давайте рассмотрим время загрузки, общую проблему для всех веб-сайтов.
Каков наилучший способ справиться со временем загрузки?
Дизайн сайта.
Если веб-сайт загружается медленно, вероятно, на нем слишком много контента или страница слишком сложна.
Изображения сжимаются, активы можно изменять и экспортировать, а страницы обрезают ненужный контент.
Развитие Интернета:
Чтобы контент загружался быстрее, мы можем рассмотреть более эффективное сжатие файлов, чтобы уменьшить размер файлов, используемых в вашем контенте.
Вы также можете использовать спрайты CSS, которые экономят пропускную способность или даже сеть доставки контента от увеличения скорости загрузки в определенных географических регионах.
Пользовательский интерфейс должен реагировать как можно быстрее, а интерфейс должен быть достаточно простым, чтобы взаимодействие было немедленным.
UX: вероятность того, что пользователь «отскочит» (покинет ваш сайт в течение нескольких секунд), увеличивается с каждым временем загрузки.
Поэтому очень важно сократить время загрузки главной и целевых страниц, прежде чем решать проблему на всем сайте.
В идеальном сценарии наличие специалиста или группы экспертов в каждой области гарантирует, что эксперт сможет осмотреть ваш сайт со всех сторон.
Однако бюджетные ограничения могут привести к выбору одного из них или найму фрилансеров для каждого проекта.
Бывают моменты, когда вы сталкиваетесь с людьми, которые утверждают, что могут все.
Дизайнеры, которые кодируют, могут претендовать на универсальное решение.
Однако они не так эффективны, как два разных эксперта (хотя иногда это может быть лучшим вариантом для вас при запуске простого веб-сайта).
Подкатегории веб-дизайна включают в себя два UI и UX и другие забавные сокращения, такие как;
- Я информационная архитектура, которая занимается навигацией и отображением сайта.
- CRO (оптимизация коэффициента конверсии)
Это процесс точной настройки макета веб-сайта для увеличения количества продаж, регистрации или любых других конкретных действий.
Существует множество подкатегорий, и новые разрабатываются ежедневно.
Поскольку веб-дизайнеры пытаются найти лучшую работу на все более конкурентном рынке.
В целом, веб-дизайн связан с эстетикой и функциями веб-сайта.
Это область, неразрывно связанная с графическим дизайном на всех уровнях.
Он работает, используя те же принципы дизайна для обмена визуальными сообщениями.
Дизайнеры пользовательского интерфейса обладают различными способностями как веб-дизайнеры; некоторые используют эти имена для обозначения их.
UX и UI часто группируются, потому что это две отдельные специализации.
UX обычно рассматривается как специальность в разных профессиях, в профессиях, не связанных с дизайном, таких как менеджер по продукту.
Эти люди помогают, когда это необходимо; однако помните, что мастер на все руки не является мастером всего.
Они могут быть опытными в разных областях, но, вероятно, у них будет степень только в одной, а может, и никакой.
Также важно различать приложения и веб-сайты, мобильные устройства и настольные компьютеры. Каждый работник является специалистом в своей области.
Например, у некоторых разработчиков больше опыта создания мобильных веб-сайтов.
Напротив, другие посвящены приложениям и не рассматривают веб-сайты.
Много совпадений.
Однако, когда вы ищете найма для конкретной задачи, убедитесь, что кандидаты могут справиться с деталями.
Кто из этих экспертов может помочь вам в достижении ваших бизнес-целей?
Что вы должны искать, когда вы нанимаете их?
Давайте подробнее рассмотрим каждый прямо сейчас.
Веб-дизайн
«Веб-дизайн» — это слово, которое немного устарело и восходит к тому времени, когда один человек отвечал за все элементы дизайна веб-сайта.
По современным меркам, правда, понятие «веб-дизайнер» может быть несколько расплывчатым.
Однако сегодня, благодаря развитию технологий и нашим растущим знаниям в области искусства,
мы можем иметь множество подразделов.
Однако веб-дизайн выходит за рамки графического дизайна.
При работе с приложениями или веб-сайтами дизайнеры должны знать, как их использовать,
технические ограничения и цифровые тенденции, а также регулярно меняющиеся ожидания пользователей.
Кроме того, существует определенный уровень бизнес-экспертизы в веб-дизайне.
Дизайнеры должны понимать стратегии цифровых продаж, например, где разместить кнопку «призыв к действию» (CTA), чтобы стимулировать продажи и стимулировать подписку по электронной почте.
Макет веб-сайта может существенно повлиять на поведение пользователей.
Тем не менее, поскольку это так сложно, отдельные дизайнеры разбираются в этом лучше, чем другие.
Веб-дизайнер заботится о традиционных проблемах дизайна, таких как;
- типографика и цвет наряду с цифровыми проблемами,
- выбирая наиболее привлекательную эстетику для различных размеров экрана.
- Кроме того, вам потребуется знание деловых концепций закрытия и ведения, чтобы разработать
- дизайн, который сделает призыв к действию более привлекательным.

UI / UX дизайн, работа дизайнера может включать создание значков, графики или кнопок для интерфейсов с нуля, что опирается на опыт трех.
Лучшие практики UX для владельцев веб-сайтов
Веб-разработка
Разработка и дизайн для Интернета могут различаться использованием кодов.
Фаза разработки — это когда все становится техническим.
Тем не менее, самое приятное то, что вам не нужно знать, о чем говорят разработчики, так же, как они (хотя знать основы полезно).
Веб-разработка делится на две большие категории:
Внешний интерфейс (webookstudio.com) означает код, используемый для определения того, как веб-сайт (или приложение) будет отображаться на экране.
Разработчики внешнего интерфейса несут ответственность за воплощение идеи веб-дизайнера в жизнь, используя компьютерные языки, такие как HTML, CSS и JavaScript.
Не все, что задумал дизайнер, осуществимо, поэтому фронтенд-разработчик часто работает в тандеме с дизайнером.
Серверная часть это «внешняя часть», извлекаемая из цифровой системы ресурсов, хранящихся на серверах.
Внутренний разработчик отвечает за управление скрытыми ресурсами, кодируя данные базы данных и обеспечивая доставку данных.
В них используются такие языки, как:
Точно так же дизайнер полного стека занимается как внутренней, так и внешней разработкой.
Иногда это хорошая альтернатива для стартапов, которые не могут платить за более чем одного сотрудника.
Однако идеальным сценарием является наличие группы разработчиков с разными областями знаний.
UI/UX дизайн веб-сайта создает среду для вашего контента.
Прежде чем приступить к строительству, необходимо спроектировать соответствующее количество дверей, комнат и окон!
Начните проект редизайна, набросав наброски того контента, который у вас уже есть, и того контента, который вам понадобится.
Содержание должно быть руководящим принципом для информационной архитектуры.
Вы не хотите выбирать эстетику и пытаться разместить свой контент в неудобных местах!
Если вы думаете о редизайне веб-сайта, начните с наброска своих концепций, основанных на потоке контента.
Изучите текущий и запланированный контент, прежде чем представить реальный прототип UX, чтобы показать, в каком направлении он должен быть.
Подходы, ориентированные на контент, учитывают изменения страницы и общий поток сайта.
Эффективный способ сформулировать план UX для вашего сайта — понять потребности ваших посетителей.
Что заставило их посетить ваш сайт?
Чего они должны достичь, и как вы можете помочь им в этом?
Например, вы можете проводить опросы с помощью чат-ботов или телефонов или размещать всплывающие опросы на своем сайте.
Таким образом, вы можете общаться с активными пользователями и быстро собирать их отзывы.
Лучший UX-дизайн — это создание положительного результата.
Все упирается в удобство использования.
Успешная UX-стратегия может потребовать от вас отказаться от некоторых ненужных элементов дизайна, чтобы освободить место для скорости, легкости и простоты.
Чаще всего этот метод также учитывает базу пользователей.
Основная цель каждого UX-дизайна должна заключаться в том, чтобы принимать решения проще и быстрее.
Прежде чем заполнять лид-формы посмотрите советы ниже!
Каждое поле, которое пользователь должен заполнить, является крошечным препятствием для конверсии, поскольку для предоставления личной информации требуются усилия и желание.
- Сократите количество форм,
- призывов
- и подобных элементов,
- особенно если они только начинаются.
Чем больше людей вводят и обмениваются информацией, которую человек должен заполнить и поделиться, тем сложнее становится процесс.
Отличный UX-дизайн запрашивает только самую важную информацию, необходимую для начала разговора с вашим клиентом.
Услуги по UI/UX дизайну веб-сайтов, основные причины для инвестиций в дизайн
Стиль пользовательского интерфейса (UI) — это интерфейс между пользователями и вашим сайтом.
Три основных преимущества инвестирования в дизайн пользовательского интерфейса:
- Создание фирменного интерфейса — это процесс принятия решений,
- включая цвет,
- стиль кнопок и типографику.
Таким образом, качество вашего дизайна пользовательского интерфейса является мощным представлением имиджа вашей компании!
Пользовательский интерфейс вашего веб-сайта должен мгновенно отражать
- тон,
- ценности,
- культуру и многое другое вашей компании,
- превращая посетителей в клиентов.
В приведенном выше абзаце пользовательский интерфейс задает тон. Неподходящий пользовательский интерфейс может помешать конверсиям.
Подходящий пользовательский интерфейс подтолкнет людей к конвертации, установлению контактов и приобретению контента или покупке.
Бренды с теплым или стимулирующим дизайном пользовательского интерфейса более популярны среди людей.
Они могут привести к более высокому проценту конверсий.
Повысить удержание клиентов.
Наряду с привлечением большего количества посетителей на ваш сайт и повышением их лояльности, функциональный дизайн пользовательского интерфейса также может помочь бренду сохранить клиентов.
Хорошо продуманный пользовательский интерфейс включает в себя элементы веб-сайта, которые вызывают приятный или положительный эмоциональный отклик, который может привести к повторному посещению.
Лучшие практики пользовательского интерфейса для владельцев веб-сайтов
В то время как UX предоставляет место для хранения вашего контента, дизайн пользовательского интерфейса — это рисование, декорирование и заполнение пространства ценными источниками.
В этом методе дизайн пользовательского интерфейса следует дизайну, разработанному UX, делая ваш дом привлекательным.
Это делает работу более комфортной, продуктивной и приятной для гостей.
Обязательно наметьте шаги к конверсии, прежде чем приступать к разработке или редизайну своего веб-сайта.
Это позволит легко ориентироваться в путешествии каждого пользователя.
Эта стратегия одинаково важна для предприятий, продающих продукты B2B или электронную коммерцию.
Поскольку он направляет пользователей по воронке продаж, предоставляя привлекательную информацию и альтернативы навигации.
Нет ничего более эффективного, чем стратегия бренда для дизайнеров пользовательского интерфейса (или любого другого сотрудника в вашей организации, который создает видеоконтент), чем наличие устоявшейся стратегии бренда, которая включает в себя рекомендации по идентичности.
Это поможет вам разработать единый дизайн.
Чистый и современный макет пользовательского интерфейса должен включать в себя не только целевую страницу;
- внутренние страницы,
- шаблоны сообщений в блогах,
- веб-элементы.
Это может помочь создать одинаковый стиль и внешний вид на каждой странице, будь то основной сайт, информация о продукте или настраиваемая целевая страница веб-сайта для отображения цифровой рекламы.
Планируйте дизайн пользовательского интерфейса для более короткого периода времени.
Сегодняшние пользователи, как правило, просматривают информацию со средней продолжительностью концентрации внимания в восемь секунд.
Таким образом, большая часть веб-контента, который вы пишете, сканируется, а не читается.
Для этого требуются простые элементы дизайна, которые помогут тем, кто сканирует: легкая прокрутка.
Варианты кликов, минималистичные интерфейсы, более четкие заголовки и четко определенные CTA.
Надежная стратегия дизайна пользовательского интерфейса заключается в том, чтобы избегать ярких изображений или видео и компонентов, которые могут замедлить скорость загрузки страниц.
В то время как причуды и острые ощущения могут соблазнить читателя, простота — лучший вариант в дизайне пользовательского интерфейса, а также в вашем SEO.
В случае с дизайном пользовательского интерфейса эксперименты со стратегиями могут иметь неприятные последствия.
Ваши постоянные посетители и ваши клиенты знакомы с определенной последовательностью CTA или элементов навигации и стилей меню на каждом веб-сайте, который они посещают в течение дня.
Предположим, вы не хотите создавать что-то новое, чтобы продемонстрировать инновационный метод мышления вашего бренда.
В этом случае нет смысла менять стандартные детали.
Любые изменения или нечетные дополнения к установленному шаблону могут нарушить плавность процесса и стоить вам продажи.
UI/UX дизайн веб-сайта. Дополнительный совет: как выбрать образцовую услугу дизайна?
При выборе услуги UI/UX дизайна веб-сайта важно учитывать следующие факторы:
- опыт компании в разработке веб-сайтов,
- навыки команды в разработке пользовательских интерфейсов,
- их подход к дизайну и разработке,
- уровень настройки, который они готовы предложить,
- цена, диапазон, в котором они хотят работать.

Услуги по UI/UX дизайну веб-сайтов бывают разных форм и размеров, и выбор того, который соответствует вашим потребностям, может быть сложной задачей.
Вот несколько советов о том, как выбрать тот, который подходит именно вам:
- Учитывайте опыт компании. Убедитесь, что у компании есть опыт разработки веб-сайтов.
- Чтобы охватить больше людей и завоевать доверие к вашему бренду,
- вам необходимо обслуживать разных пользователей, которым нужен ваш сайт.
- Авторитетная фирма веб-дизайна может помочь вам в определении доступного дизайна.
Webbook Studio — это компания, занимающаяся веб-дизайном и разработкой рядом со мной.
Наша команда веб-дизайнеров UI/UX обладает исключительно креативными идеями, будущей производительностью Мордана и наиболее успешным методом реализации, применяемым в большом или малом бизнесе.
Член-эксперт знает свое планирование действий при реализации вашего веб-сайта или
- компании,
- интернет-магазина,
- личных, бизнес-профилей и т. д
Все, что вы хотите!
Не стесняйтесь связаться с нами. Команда Webbook Studio всегда поддерживает и помогает вашим потребностям.
Хотите, чтобы ваш сайт выглядел великолепно, но не знаете как?
Webbook Studio
Лучшая компания веб-дизайна, которая делает быстро и доступно!
Получите идеальный пользовательский интерфейс для вашего сайта!
Какой из них мне нужен больше всего?
Вы должны уметь отличать веб-дизайн от разработки, и вы знаете, что разница между «UI и UX» не так точна, как между «UI Plus UX».
Вопрос в том, на каком из них вам следует сосредоточиться, если у вас нет ресурсов, чтобы найти экспертов, которые помогут со всеми ними?
На этот вопрос нет универсального ответа.
Поскольку эти области имеют дело с разными аспектами, все зависит от конкретных потребностей вашего бизнеса.
Когда вы учитываете свои цели и слабые стороны, есть вероятность, что вам понадобится один специалист больше, чем другой.
Чтобы помочь вам понять, что вам нужно больше всего, чтобы определить, что является наиболее важным.
Вот список проблем, которые каждая область умеет решать.
Найдите самые большие препятствия ниже, а затем загляните в соответствующее поле в поисках решения.
Если на вашем сайте уже есть место, вы можете провести несколько тестов с пользователями перед запуском, чтобы определить, с какими проблемами сталкиваются текущие пользователи.
Веб-дизайн
- Сайт не адаптивный (это означает, что он плохо отображается на смартфонах)
- Сайт выглядит старомодным.
- Низкокачественная графика
- Ваши клиенты не будут посещать те места, которые вы хотели бы им показать.
- Время провождение пользователя слишком мало для страницы.
Веб-разработка
- Ошибки (функции сайта не работают должным образом)
- Интернет-безопасность и предотвращение взломов
- Слишком много ошибок 404
- Слишком много неудачных DNS-запросов
- Сайт отключен.
- Контент не загружается
Дизайн пользовательского интерфейса.
- Плохая навигация.
- Недостаточно возможностей для настройки.
- Недостаточно возможностей для обмена в социальных сетях.
- Высокий показатель отказов (посетители уходят через пару секунд).
- Пользователи не завершают просмотр контента (видео или посты в блогах)
Конкретные проблемы можно решать с помощью различных методов, таких как пример медленной загрузки ранее.
Почему важно определить аспекты, которые вам нужны; расставить приоритеты, чтобы убедиться, что любой выбранный вами метод соответствует вашим потребностям.
UI/UX дизайн веб-сайта. Посмотрите это в действии: UX и UI работают вместе
8 отличных примеров отличного дизайна пользовательского интерфейса веб-сайта
Заключение по UI/UX дизайну веб-сайта
Очень важно выбрать услугу дизайна веб-сайта UI/UX, которая будет соответствовать уникальным потребностям вашего бизнеса.
Доступно множество отличных вариантов, поэтому важно изучить и найти тот, который поможет вам создать удобный веб-сайт, отвечающий потребностям ваших клиентов.
UX и UI — это две разные и узкоспециализированные отрасли, которые сопровождают разработку веб-сайтов.
Невозможно предположить, что все веб-дизайнеры одинаково хорошо разбираются в обеих областях.
Тем не менее, как только вы освоите их, вы сможете легко просматривать их работы и задавать вопросы!
Имейте в виду, что, несмотря на очень сложные различия между двумя областями, бренды должны думать о них вместе, чтобы максимизировать преимущества каждой стратегии.
Предположим, вы начинаете с совершенно нового веб-сайта.
В этом случае еще более важно различать взаимодействие с пользователем (UX) и дизайн пользовательского интерфейса (UI), чтобы убедиться, что вы учли и то, и другое.
Часто задаваемые вопросы:
что такое UX для веб-сайтов?
Пользовательский опыт (UX) — это то, что человек чувствует при взаимодействии с компанией, особенно в контексте веб-сайта, веб-приложения или других цифровых технологий.
Что такое веб-интерфейс?
Веб-интерфейс пользователя или веб-приложение, также известное как веб-приложение, позволяет пользователям взаимодействовать с программным обеспечением или содержимым, которое запускается с удаленного сервера, с помощью веб-браузера.
Информация и веб-страница загружаются через веб-сервер, и пользователи могут взаимодействовать с контентом с помощью веб-браузера, который действует как клиент приложения.
Какие элементы пользовательского интерфейса?
Элементы пользовательского интерфейса обычно относятся к одной из четырех категорий:
- Элементы управления вводом.
- Компоненты навигации.
- Информационные компоненты.
- Контейнеры.

Каковы преимущества дизайна пользовательского интерфейса в современных приложениях?
Дизайн пользовательского интерфейса не обязательно должен состоять только из меню или кнопок.
Это связано с тем, как пользователи взаимодействуют с устройством или приложением.
В большинстве случаев речь идет о взаимодействии нескольких пользователей на устройстве.
Является ли UI/UX дизайн таким же, как веб-дизайн?
Веб-дизайн — это основа, дизайн пользовательского интерфейса — это структура, а макет UX — это электрическая сантехника, водопровод и другая необходимая проводка.
Прежде чем мы перейдем к определению этих терминов, можно утверждать, что между ними есть некоторое совпадение.
Может ли UX-дизайнер создать сайт?
UX-дизайн относится к дизайну взаимодействия с пользователем и, как правило, является невидимой или «закулисной» стороной дизайна.
Это все усилия, затраченные на создание приложения, веб-сайта, программного обеспечения или услуги.
Какой инструмент лучше всего поможет вам создать UI/UX дизайн?
Лучшие полезные инструменты для дизайнеров UI/UX на выбор в 2022 году
- Qualaroo. Исследования, отзывы о дизайне.
- Adobe XD. Прототи пирование и проектирование.
- Figma. Прототипирование, дизайн.
- Invision. Прототипирование и дизайн пользовательского интерфейса.
- Proto.io. Прототипирование и анимация.
- Azure.