Графічний дизайн
Поспілкуйтесь з нашою командою, щоб почати свій дизайн-проект вже сьогодні!

Веб дизайн / UI/UX
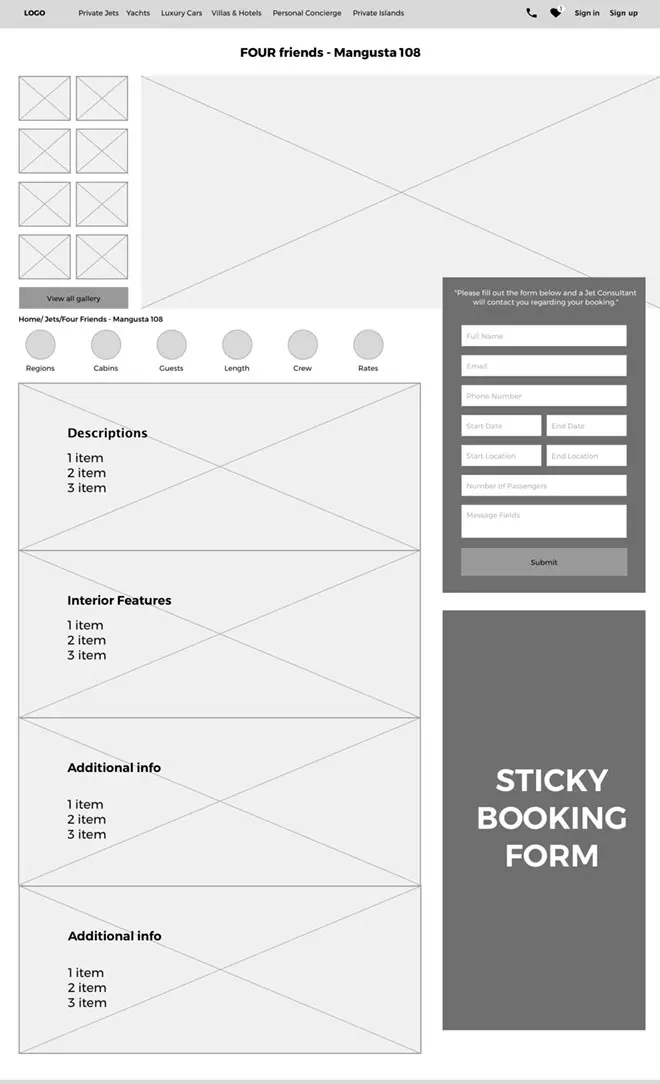
Цей пакет підходить для проектування макетів веб-сайтів та створення прототипів каркасів на основі принципів UI / UX.

Мобільний дизайн
Цей пакет підходить для розробки макетів для мобільних додатків або адаптивної версії веб-сайту (як для планшетів, так і для мобільних версій).

Дизайн брендингу
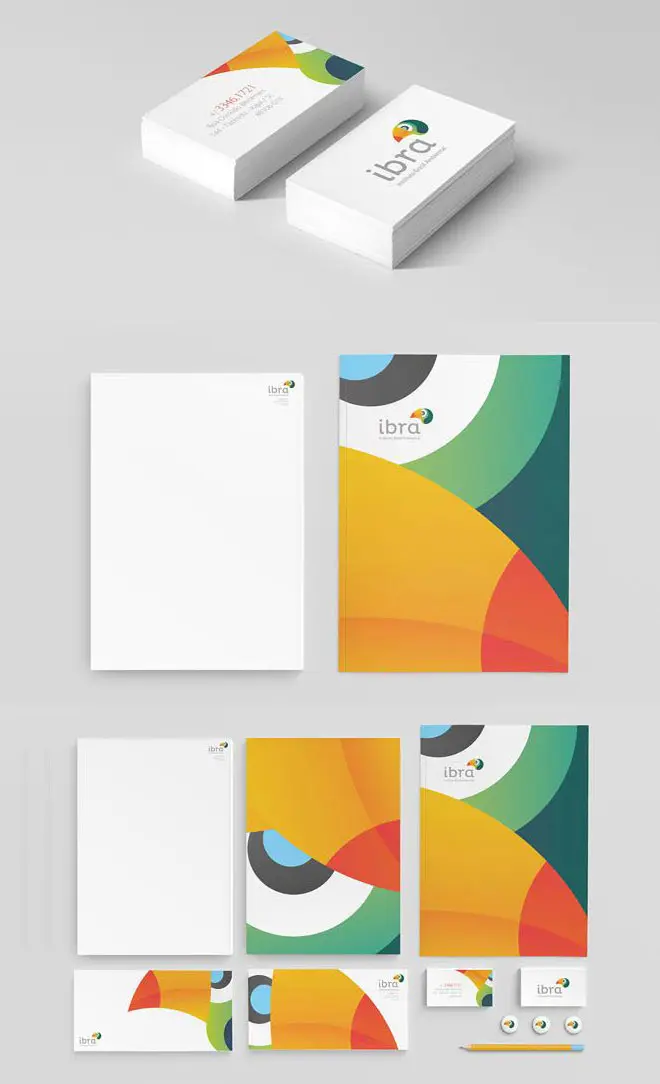
Цей пакет підходить для оформлення брендбуку. Він включає місію бренду, логотип, марку, кольори, типографіку тощо.

Дизайн логотипу
Цей пакет підходить для дизайну логотипу. Він включає в себе кілька концептуальних дизайнів логотипів, колірних палітр і схем, розмірів і пропорцій.

Готові Плани
Дизайн сайту
UI/UX
- Картки та макети PSD (7 сторінок)
- 2 раунди перегляду
- Вихідні файли у форматах .psd та .png.
Мобільний
дизайн
- Макети (6 сторінок або екранів)
- 2 раунди перегляду
- Вихідні файли в форматах .psd і .png.
Дизайн
брендингу
- Дизайн логотипу
- Посібник з бренду
- Дизайн візитної картки
- Дизайн бланка
- Дизайн продукту
- Вихідні файли у форматі .pdf
Дизайн
логотипу
- 3 концепції логотипу
- Кілька кольорових схем
- Версія у відтінках сірого
- 2 раунди перегляду
- Вихідні файли представлені у форматах .ai, .png, .eps, svg.
Послуги з адаптивного дизайну веб-сайтів. Навіщо це потрібно? Якими є основні переваги адаптивного дизайну веб-сайту?
Швидше за все, люди заходитимуть на ваш сайт зі своїх телефонів. Вам також буде простіше бути в курсі останніх тенденцій та розробок у сфері веб-дизайну.
Ви також можете налаштувати націлення на певні демографічні дані за допомогою свого адаптивного сайту та заощадити трафік. Не завантажуючи повні версії сайту на своїх телефонних сторінках.
Подумайте про те, щоб зробити його привабливим. Ви можете додати спеціальні функції ніші, які полегшать вашим клієнтам пошук того, що вони шукають, на своїх телефонах.
ІТ-бізнесам необхідно мати послуги з адаптивного дизайну веб-сайтів. Це допомагає їм збільшити продажі та залученість, а також підвищити впізнаваність свого бренду.
У чому сенс зробити адаптивний веб-дизайн?
Адаптивний дизайн оптимізує роботу користувачів на мобільних пристроях. Він включає розробку для мобільних пристроїв. Веб-сайти були розроблені для користувачів настільних комп’ютерів. Однак оскільки звички перегляду змінилися, дизайнери схильні займати позицію, орієнтовану на мобільні пристрої.
Чому адаптивний дизайн такий важливий?
Дизайн, орієнтований на мобільні пристрої, спонукає користувачів легше читати на невеликих екранах і, отже, бути доступнішим для тих, хто має поганий зір.
Якщо ваші проекти допоможуть людям, у кого поганий зір, вони принесуть користь усім іншим. Чому вашому бізнесу потрібні послуги адаптивного дизайну? Переваги використання адаптивного сайту
Як створити адаптивний дизайн веб-сайту?
Існує безліч способів створити адаптивний веб-сайт. Тим не менш, найважливішим фактором є пошук дизайну. А саме дизайн, в якому легко орієнтуватися і який відповідає потребам користувача.
Ви також можете використовувати спеціальні функції для мобільних пристроїв, такі як перетягування або адаптивний дизайн, щоб ваш сайт добре виглядав на всіх пристроях.

Ось деякі з переваг:
- Адаптивні веб-сайти простіше використовувати на смартфонах та планшетах, ніж традиційні веб-сайти.
- Вони швидше завантажуються, тому клієнти швидше відвідують ваш бізнес.
- Клієнти можуть отримати доступ до вашого веб-сайту з будь-якого місця.
- Добре продуманий адаптивний сайт виділить ваш бізнес серед конкурентів та збільшить прибуток.
- Збільшення веб-трафіку з мобільних пристроїв.
- Збільшення продажів та підвищення лояльності клієнтів.
- Більше залучення клієнтів на вашому сайті, підвищення впізнаваності бренду.
Послуги з дизайну адаптивних веб-сайтів мають багато переваг, особливо, якщо ваш бізнес залежить від онлайн-маркетингу.
Добре спроектований адаптивний веб-сайт допоможе вам залучити нових клієнтів та утримати їх. Оскільки вони можуть отримати доступ до вашого сайту з будь-якого пристрою.
Крім того, адаптивний веб-сайт може просувати ваш бізнес, наприклад, якщо хтось їде з міста і йому потрібні напрямки.
Маючи веб-сайт, доступний на всіх пристроях, ви гарантуєте, що ваш бізнес залишиться в центрі уваги незалежно від того, де знаходяться люди.
Згідно з дослідженням Google, адаптивні веб-сайти легше використовувати на смартфонах та планшетах, ніж традиційні веб-сайти.
Дослідження показало, що користувачі частіше виконували завдання, такі як пошук інформації або здійснення покупки на адаптивних веб-сайтах, ніж на традиційних веб-сайтах.
Дослідження також показало, що користувачі найчастіше повертаються на адаптивні сайти. Ймовірно, це пов’язано з тим, що адаптивні веб-сайти розроблені спеціально для смартфонів та планшетів, що спрощує їх використання та навігацію.
Традиційні веб-сайти не призначені для мобільних пристроїв, що часто призводить до проблем із зручністю використання.
Наприклад, традиційні веб-сайти можуть бути важкими для читання або навігації на маленьких екранах.
Адаптивні веб-сайти зазвичай розробляються з урахуванням цих проблем, що спрощує їх використання на смартфонах та планшетах.
Отримайте адаптивний дизайн сайту від професіоналів у нашій компанії.
Ви шукаєте професійну послугу дизайну адаптивних веб-сайтів?
Не дивіться далі нашої компанії!
Якщо ви шукаєте компанію з розробки адаптивних веб-сайтів, яка надасть вам веб-сайт професійного рівня та допоможе вам просувати та розвивати ваш бізнес, зверніть увагу на нашу.
Наші досвідчені фахівці мають багаторічний досвід створення красивих та зручних адаптивних веб-сайтів, які просувають ваш бренд та залучають нових клієнтів.
Ми маємо багаторічний досвід розробки високоякісних адаптивних веб-сайтів, зручних і ефективних. Зв’яжіться з нами сьогодні, щоб почати!
Наші адаптивні дизайни забезпечують зручність роботи користувачів.
- Інвестуйте у якісний дизайн.
- Ми використовуємо адаптивні медіа-запити та відео.
- І так само гнучкі макети сітки.
- Оптимізуємо зображення.
- Дотримуємось чистого коду.
- Тестуємо, тестуємо та ще раз тестуємо.
Будьте попереду конкурентів, які мають добре оптимізований адаптивний дизайн сайту
Створення оптимізованого адаптивного сайту стає все більш важливим.
Якщо ви хочете залишатися попереду конкурентів, ваш сайт має бути оптимізований для мобільних пристроїв.
Згідно з дослідженням ComScore, 66% інтернет-користувачів заходять до Інтернету зі своїх телефонів.
Оптимізуйте свій сайт для мобільних пристроїв, щоб ваші клієнти отримували задоволення від відвідування вашої компанії в Інтернеті.
Переконайтеся, що ваш сайт є адаптивним і добре виглядає на всіх мобільних пристроях. Отримати зручний для мобільних пристроїв веб-сайт для вашого бізнесу.
Існує кілька способів оптимізації адаптивного сайту. Тим не менш, деякі основи включають використання адаптивного дизайну і забезпечення швидкого завантаження сайту.
Чому вам потрібна послуга, щоб розробити адаптивний дизайн веб-сайту
Існує безліч причин, з яких ваш бізнес повинен інвестувати в послуги з адаптивного дизайну веб-сайту. Адаптивний сайт з більшою ймовірністю буде доступний з мобільного пристрою, ніж звичайний веб-сайт.
Це означає, що ви отримаєте більше переглядів та конверсій з адаптивного сайту, ніж якби у вас його не було.
Крім того, люди все частіше звертаються до своїх смартфонів та планшетів за інформацією та розвагами.
Таким чином, наявність добре розробленого адаптивного веб-сайту є ключем до того, щоб ваші клієнти залишалися задоволеними та зацікавленими.
Які є пропозиції як покращити адаптивний дизайн веб-сайтів?

Це те, що ви, ймовірно, зможете використовувати протягом досить тривалого часу. Ви повинні витратити кілька хвилин і вивчити цю статтю. І потім отримати найбільш корисну інформацію про веб-дизайну та покращити свої навички.
-
Оптимізована швидкість.
Швидкість має вирішальне значення, коли йдеться про Інтернет, і ви повинні звести час завантаження вашого сайту до абсолютного мінімуму.
Припустимо, ваші відвідувачі змушені чекати кілька годин, поки завантажується ваш сайт. Є можливість, що вони залишать ваш сайт і відвідають інший сайт.
Швидше за все, вони ніколи не повернуться.
-
Заголовок та опис на всіх сторінках
Переконайтеся, що всі ваші сторінки містять заголовки і мають описовий характер. Багато веб-сайтів відомі як «документи без назви» або «нові документи».
Це не просто позбавлення користувачів цінного елемента, про який потрібно пам’ятати на вашому сайті. Проте це також повністю руйнує SEO, оскільки пошукові системи сильно враховують заголовок сторінки при оцінці сайтів.
-
Навчитесь використовувати кольори, щоб впливати на ваших читачів.
Кожен колір пов’язаний з певним відчуттям, яке він може викликати.
Наприклад, чорні зображення або фон можуть створювати відчуття депресії та темряви. Такий колір, як жовтий, може асоціюватись із щастям.
Витратьте час, щоб більше дізнатися про психологію кольорів, перш ніж приймати рішення про колірну схему вашого сайту.
Для найбільш ефективного макету переконайтеся, що кольори, які ви вибираєте для створення фону та шрифту, заспокоюють очі.
Вибір яскравих кольорів або фону, що рухається, може утруднити читання користувачами, і вони можуть перейти на інший веб-сайт.
Важливо включати зображення, щоб розбити інформацію та завершити ваш сайт. Використовуйте «хлібні крихти» та спроектуйте сайт так, щоб клацання по логотипу веб-сайту повертало Вас на домашню сторінку.
Це маркери, які вказують, де користувач знаходиться в структурі веб-сайту.
Наприклад, у хлібних крихтах може бути написано «меблі для дому > ліжко». Якщо користувач натискає одну з навігаційних ланцюжків, він може перейти на відповідну сторінку в ієрархії сайту.
-
Бренд та дизайн логотипу
Коли ви натискаєте на логотип компанії, користувач зазвичай повертається на домашню сторінку.
Якщо у вас є конкретна служба веб-хостингу, яку ви збираєтеся використовувати, обов’язково пам’ятайте про обмеження цього рішення при створенні свого сайту.
Наприклад, не створюйте веб-сайт на основі певних мов програмування, якщо ваш хостинг-провайдер не підтримує ці мови. Досить легко визначити, яка технологія підтримується хостом. Переконайтеся, що дизайн відповідає обмеженням вашого хостинг-провайдера.
Було б корисно, якби ви завжди практикували методи, які ви вивчили. Щоб бути більш ефективними та інноваційними у своїх будівельних зусиллях.
Дуже важливо практикувати це, щоб переконатися, що ви можете застосувати отримані знання. Не дуже хороша ідея дізнатися про щось нове, але не «отримати це», тому що ви не перевіряли це на собі.
При створенні сайту рекомендується не надто відхилятися від встановлених практик.
Наприклад, більшість людей припускають, що якщо клацнути логотип веб-сайту у верхньому правому кутку сторінки, вони перейдуть на домашню сторінку сайту.
Якщо ваш сайт поводиться інакше, це може заплутати користувачів.
У багатьох випадках відхилення від встановлених норм можуть негативно позначитися на загальному досвіді користувача.
-
Зображення та медіафайли
Зображення та інші медіафайли можуть відмінно підійти для вашого веб-сайту. Вони утримуватимуть увагу відвідувачів, але не завантажуватимуть кожну сторінку зверху донизу.
Сторінки, перевантажені мультимедіа, будуть використовувати пропускну здатність як у вашій мережі, так і в мережі вашого глядача, що може залишити обидві сторони в піску.
При необхідності додавайте графіку та докладайте всіх зусиль, щоб обмежити використання смуги пропускання.
Якщо будь-які угоди між клієнтами або користувачами доступні на нашому сайті, переконайтеся, що ви говорите в них чітко і уникаєте юридичного жаргону.
Ваші клієнти повинні відчувати, що вони усвідомлюють значення термінів, що використовуються.
Юридична термінологія може заплутати ваших клієнтів і змусити їх почуватися некомфортно щодо вашого веб-сайту.
-
Ідеальне використання програмного забезпечення для адаптивного дизайну веб-сайтів
Якщо ви розглядаєте програмне забезпечення для допомоги у розробці вашого сайту, заощаджуйте значні гроші. Ви можете використовувати безкоштовне програмне забезпечення з відкритим кодом.
Програмне забезпечення з відкритим вихідним кодом чудове не тільки тому, що воно є загальнодоступним. А так само воно постійно оновлюється та покращується людьми з великим досвідом веб-розробки.
-
Створення карти сайту
Для ефективного планування важливо мати візуальну карту сайту. Візуальна мапа сайту допоможе вам відстежувати, як розвивається сайт.
Після цього ви зможете точно визначити ті області на веб-сайті, які потребують доопрацювання.
Крім того, ви зможете визначити, про які області ви забули. Немає нічого приємнішого, ніж мати чітке та коротке уявлення про свою роботу.
Підбиваючи підсумок, ви зрозуміли, що корисно освіжити в пам’яті деякі прийоми веб-дизайну або почати із загального огляду питання.
В інтернеті багато інформації. Сподіваюся, ця стаття здасться вам інформативною та корисною для вашого сайту.
Не розумієте як розробляється адаптивний дизайн веб-сайтів? Ці поради можуть допомогти!
Веб-дизайн іноді може бути трохи страшним для людей.
Вони не знайомі із предметом; однак, як і в усьому іншому, чим більше ви знаєте про веб-дизайн, тим впевненіше ви станете.
- Переконайтеся, що фон та текст мають правильний контраст. Доведено, що більшість людей найпростіше читати білий текст на чорному тлі. Однак інші кольори працюють, оскільки вони є прозорими.
- Майте на увазі, що люди з порушеннями зору можуть не побачити ваш сайт, якщо контрастність невисока.
- Переконайтеся, що ваш сайт відповідає різним стандартам контрастності, використовуючи безкоштовні або платні інструменти.
- Уникайте застрягання елементів на сторінці. Розділ кожної сторінки має бути відокремлений від інших розділів, оскільки це допомагає зробити сенс кожного розділу очевидним.
- Найефективніший спосіб розділити розділи – використовувати DIV. Однак можна використовувати інші методи, такі як абсолютна позиція (не рекомендується) і використання функції полів CSS, а також плаваючі.
Не створюйте елементи керування інтерфейсу користувача (UI), які збивають з пантелику ваших користувачів.
Ці елементи керування включають віджети, елементи та інші функції, що створюють інтерактивний інтерфейс, такі як меню, посилання або кнопка.
Не рекомендується змушувати користувачів думати, що вони натискають на фразу або слово, що підкреслено. Наприклад, якщо він не підключений до іншого сайту, він перенаправить їх на іншу сторінку.
Якщо ваші користувачі очікують, що щось працює певним чином, але це не працює, вони, швидше за все, повірять, що з вашим сайтом щось не так і підуть.
Щоб переконатися, що ви залучаєте професійнішу аудиторію для свого сайту, переконайтеся, що на вашому сайті немає орфографічних помилок.
Перевірка граматичних помилок
Під час розробки веб-сайту використовуйте засіб перевірки орфографії та, за необхідності, засіб перевірки граматики.
Якщо на вашому сайті погана граматика та орфографія, користувачі не захочуть мати з вами справу, тому що вважатимуть, що це непрофесійно.
GMB або GBP повинні включати
GMB (Google My Business) у 2022 оголосив про зміну GBP (бізнес-профіль Google).
GBP найбільш важлива інформація NAP (ім’я, адреса, контактний номер) та цитування карт включають допомогу відвідувачам вашого сайту в навігації по вашому сайту. Ви повинні вказати адресу своєї домашньої сторінки на кожній сторінці вашого веб-сайту.
Пошукова оптимізація (SEO)

- Налаштування URL: видиме посилання на домашню сторінку дозволяє відвідувачам легко повернутися туди, звідки вони почали. Якщо ви не вкажете URL-адресу головної сторінки, відвідувачі можуть бути незадоволені і повністю залишити ваш сайт.
-
Дослідження ключових слів для факторів ранжування
Усі сторінки веб-сайту мають відображатись у заголовку. Ненавмисне включення заголовків під час створення веб-сайту може мати негативні наслідки.
Основна причина в тому, що ваш сайт виглядає менш професійно, коли на самому сайті і сторінках результатів пошуку немає заголовка.
Пошукові системи також надають великого значення заголовку при виборі контенту на вашому сайті. Обов’язково використовуйте ключові слова, а також зробіть заголовки більш інформативними.
-
Налаштування мови розмітки схеми
Щоб допомогти вам у створенні відмінних веб-сторінок та самостійному виправленні помилок, ви повинні вивчити мови веб-програмування.
Розуміння того, як працюють веб-сайти, допоможе вам виправити будь-які помилки.
Розуміння, як вирішувати проблеми з вашим сайтом. Ви можете заощадити час і гроші, оскільки вам не доведеться залежати від зовнішньої допомоги для вирішення проблеми.
-
Оптимізація швидкості веб-сайту та відновлення факторів
Під час роботи з веб-сайтом переконайтеся, що ви увімкнули умови завантаження та окремі сторінки CSS.
Подальше обслуговування та тестування спрощуються під час використання цих методів. Зрештою вам потрібно буде підтримувати його, що буде просто. У вас має бути чітка навігація.
-
Зручна навігаційна панель
Коли хтось переходить на ваш сайт переконайтеся, що вони можуть з легкістю переходити на всі сторінки сайту.
Для цього вам знадобиться зручна система навігації. Увімкніть всі важливі посилання для вашого сайту, розміщені на видному місці.
Подумайте про те, щоб зв’язати кілька сторінок із вашим сайтом. Інформація буде доступна з будь-якого розділу вашого сайту.
-
Будьте в курсі як підтримувати домен та хостинг-провайдера
Першим кроком у створенні відмінного веб-сайту є визначення найбільш підходящої послуги веб-хостингу. Вам потрібен план, який забезпечує достатню пропускну здатність, дисковий простір, облікові записи електронної пошти тощо.
Якщо ви не можете знайти надійну службу хостингу веб-сайтів для свого підприємства і не знаєте, з чого почати, навіть не починайте свій проект.
Продовжуйте чекати, доки не знайдете надійного хостинг-провайдера.
-
SSL-сертифікат
Переконайтеся, що ми всі знайомі з www і буквою www на початку веб-адреси. Однак цей відомий піддомен не потрібен щоразу для доступу до сайту.
Переконайтеся, що ваш сайт працює з цим або без нього, оскільки ви можете втратити відвідувачів. Вони можуть не знати, що це веб-сайт подвійного призначення.
-
Ідеальне налаштування файлу CSS
Щоб макет був оптимальним, переконайтеся, що кольори, які ви вибираєте для створення фону, і шрифти розслаблюють ваші очі.
Якщо ви вирішите використовувати яскраві кольори або фон, що рухається, це може утруднити читання, і вони можуть перейти на інший сайт.
Але ви повинні включати зображення, щоб розбити інформацію та зробити ваш сайт повним.
Насамкінець, адаптивний дизайн веб-сайтів є невід’ємною частиною онлайн-сервісу.
Зробити сайт самостійно – не найкраща ідея. Сайт, який ви створюєте самі, безперечно, є розумною ідеєю.
Проте, як правило, найкраще працювати зі сторонньою компанією, коли вона займається дизайном та розробкою. Це звільняє ваш час, щоб зосередитись на більш важливих справах.
Намагайтеся бути постійними у зусиллях, поки ви вивчаєте веб-дизайн. GoogleAnalytics Google Search Console, Tag Manager і т.д. А також Best Optimization для ранжування факторів у верхній пошуковій видачі.
Ви не хочете вивчати лише кілька речей, а потім повертатися через пару тижнів, щоб освоїти щось нове. Тільки для того, щоб забути раніше вивчену інформацію, яка може зіпсувати весь ваш процес веб-дизайну.
Розробка веб-сайту не така вже й складна, якщо ви знаєте основи того, що робите.
З тим, що ви дізналися з цієї статті, ви почуваєтеся комфортніше в цьому полі. Ви можете використовувати отримані знання для досягнення мети в будь-якому починанні.